Modal Popup Module
A Modal Pop up button enables you to have a pop up window which you can show a statement, image, video or an opt-in form once the button is clicked or triggered.
To add a Pop up Module to your page
Step 1: Inside the page DropFunnels Editor locate the Modal Popup Module.
Step 2: Click the "Modal Popup" module and drag it to your page inside the DropFunnels Editor.

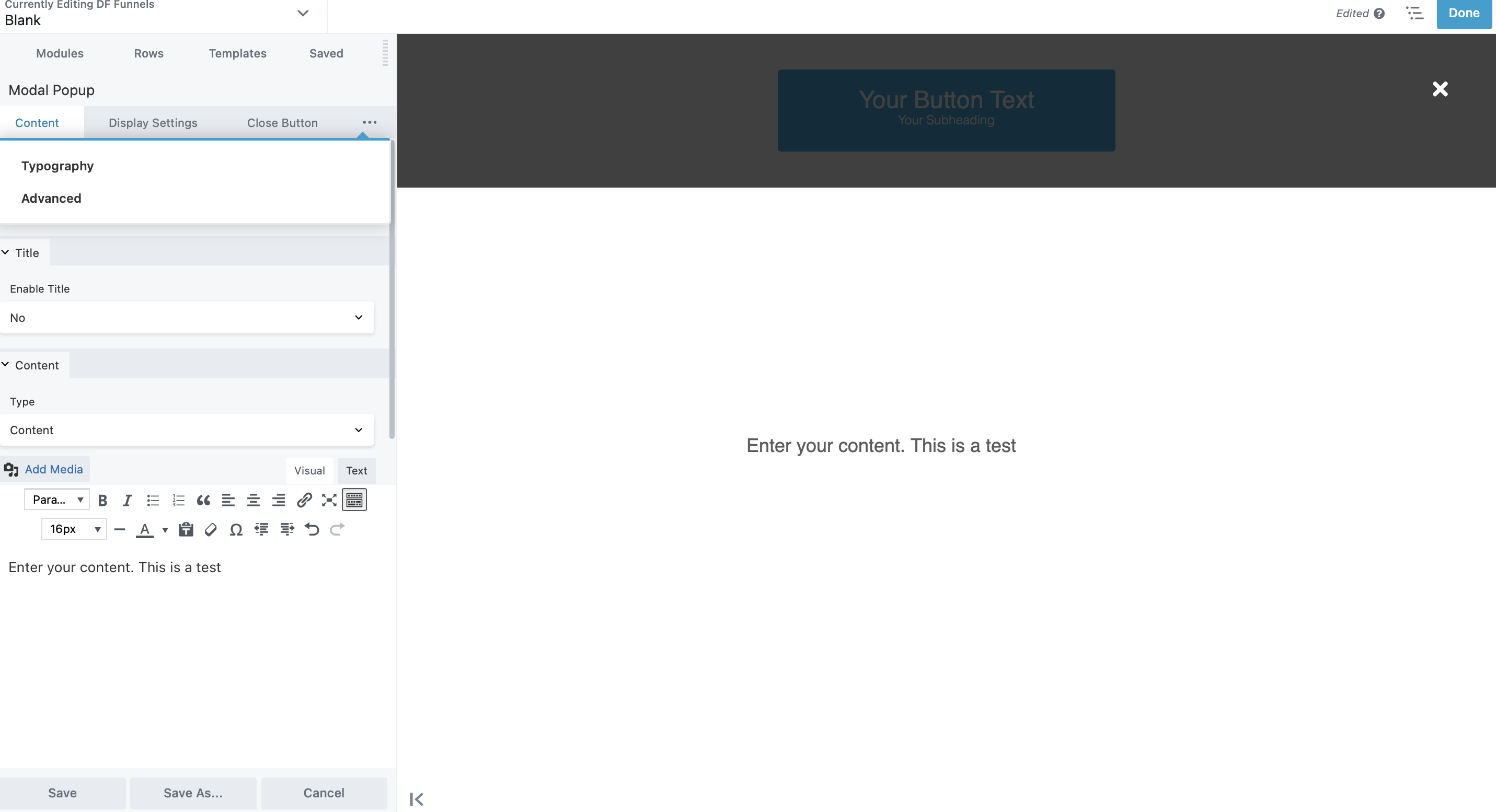
Content tab
In this section, it enables you to create a content that will appear from the mini window once the button is clicked.
Display Settings tab
You can edit the display of the Modal Popup trigger to an Icon, Photo, Button, Class ID or setting it to Automatic to have an exit intent to display the pop up window.
Close Button tab
This tab enables you to edit the exit button display once the window for the Popup appears.
Typography Tab
The standard Typography section for the text displayed under the content of the Modal Popup window.
Advanced tab
There are all the usual Advanced tab settings for margins, visibility, animations, and advanced HTML settings.
Note: (To create a Popup opt in please see this guide on How to Create Popups)

