How to create a "sticky row"
If you want to create a row at the top of the page that stays in place when scrolling, with a little bit of CSS code, you can accomplish it very easily.
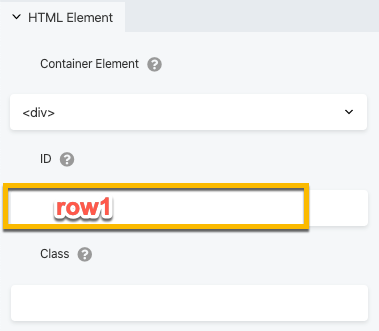
Step 1: Go to your Row Settings > Advanced and add a unique name in the ID field, ex: row1

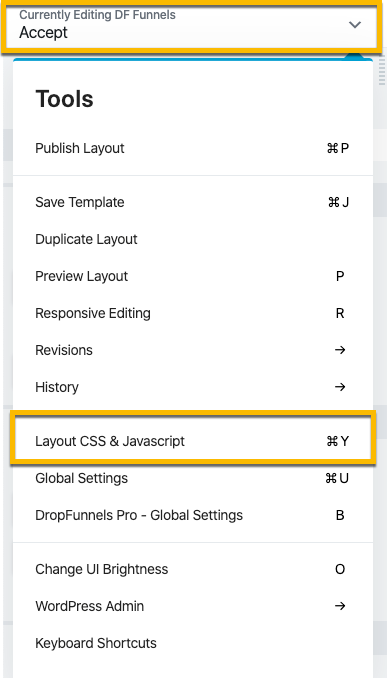
Step 2: Navigate to the "Layout CSS & Javascript" area in the mega dropdown menu in the builder or use shortcut keys CMD/CTRL + Y.

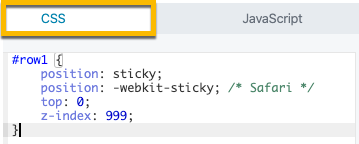
Step 3: Under the CSS section, add the following code.

#row1 {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
z-index: 999;
}

This was VERY helpful Jordan. Thanks for the video!
Now I know how to add any temporary or permanent message sticking to any page.
Thanks again.