Dual Button Module
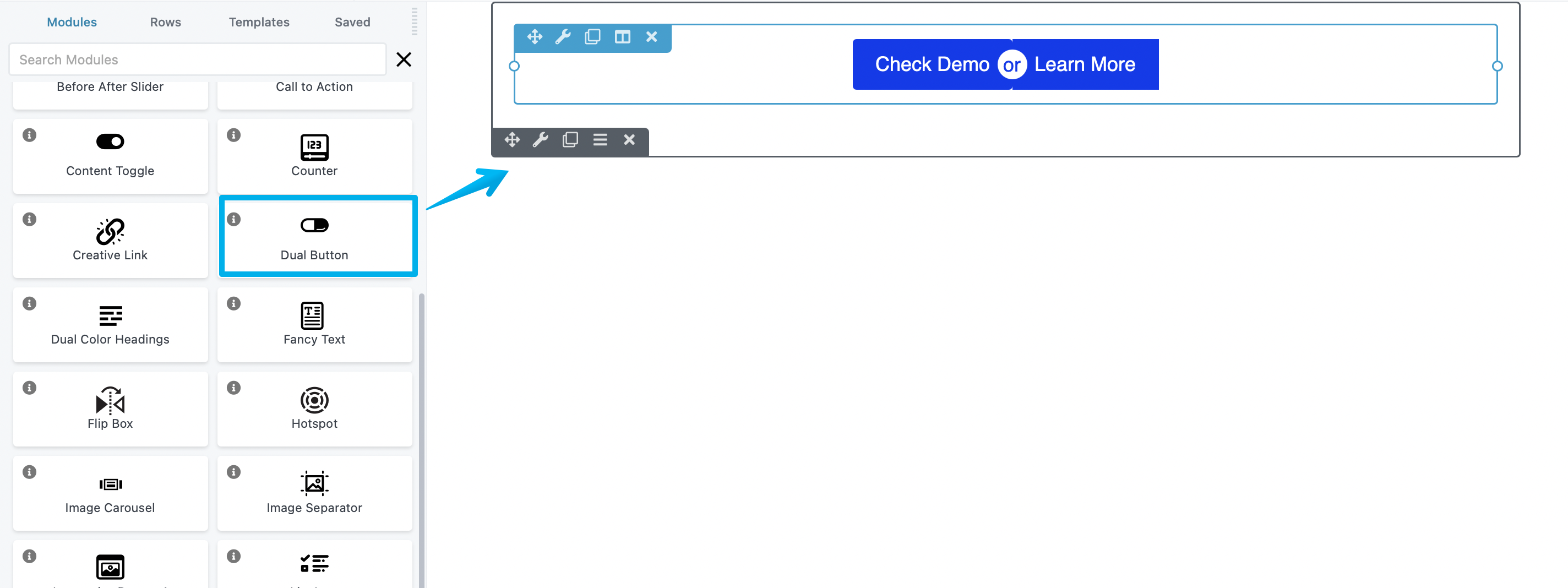
The Dual Button Module is designed to showcase two buttons within a module, with a visual divider for enhanced clarity and distinction between the two options.

General tab
In this tab, you'll able to configure the button design by selecting a preloaded Preset, Button Settings, And Styles.
Button 1 and 2 tab
In these tabs, it allows you to edit the each Button Text, Link, Color, Border, and add an Image/Logo.
Divider tab
You can set a Text, Image, or Icon as a divider design to separate the dual button inside the module.
Typography tab
This is the standard DropFunnels Editor Typography section, with settings for the font family, weight, size, spacing, and so on.
Advanced tab
There are all the usual Advanced tab settings for margins, visibility, animations, and advanced HTML settings.