Counter Module
The Number Counter module displays a number in an animated fashion, with the counter going from zero to the number or percent you specify.
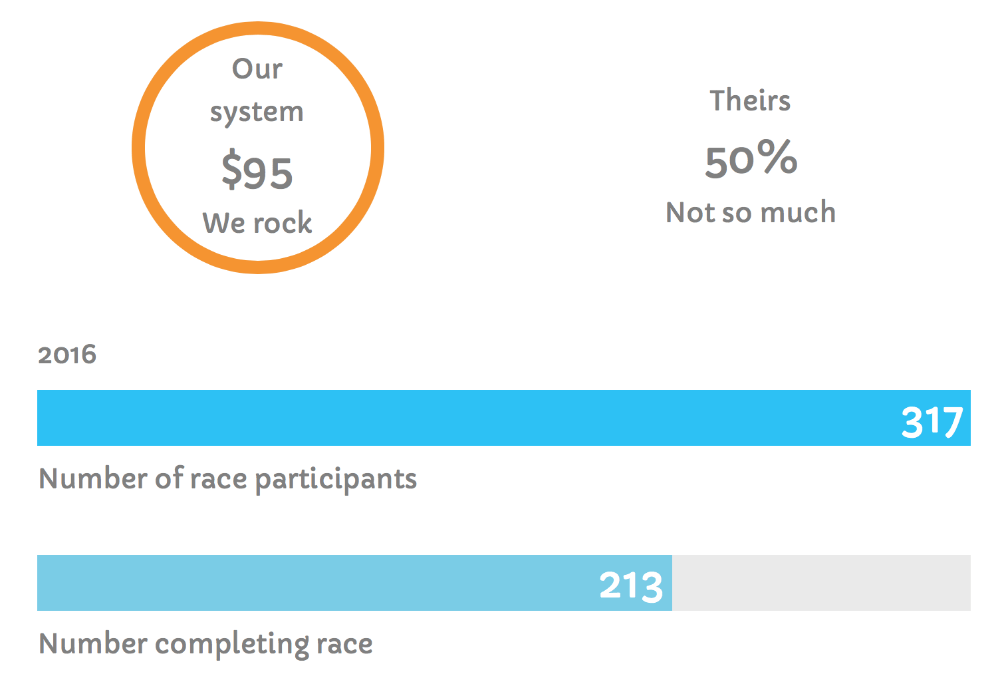
You can configure the Number Counter module in many different ways, as you can see in this screenshot with four Number Counter modules.

- You can choose a circle, a horizontal bar, or just the number.
- You can choose the number to be displayed as a percent or standard (an absolute value).
- If you choose standard numbers, you can add a prefix (such as the dollar sign) or a suffix (such as a euro sign) to the number.
- You can add text over or under the number, or neither.
- You can specify colors and typography for the counter and text, and
- You can change the animation speed and delay for the counter, circle, and bar to progress from zero to its number value.
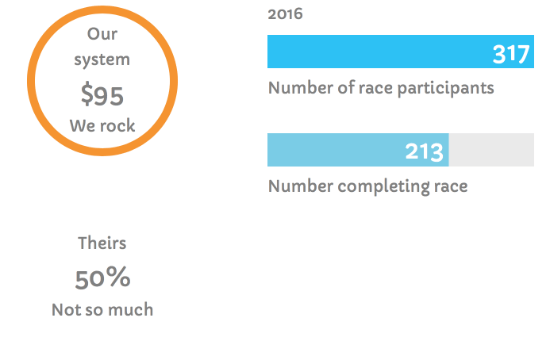
If you want to compare two or more numbers, add a Number Counter module to display each number, as shown in the screenshot example. Here are the same four Number Counter modules moved into a different layout:

General tab
- Counter Style
See the screenshots above for examples of the choices of circles, bars, or only numbers. If you choose Bars counter, there's an additional setting for Number position: the number can appear inside, above, or below the bar, or be hidden entirely. - Number Range
Choose Custom Range or In Percentage. The In Percentage setting means the actual number provided in the next setting. - Counter Number
The number that represents progress so far. - Text Above number
This setting is to optionally add any text that you want to appear above the number. - Text Below number
This setting is to optionally add any text that you want to appear below the number. - Number prefix
This option is only available when the number type is Standard. It lets you add a symbol or text immediately before the number with no intervening space, such as $. - Number suffix
This option is only available when the number type is Standard. It lets you add a symbol or text immediately after the number with no intervening space, such as €.
For another example, if your number type is Standard and you entered a percent value such as 50 in the Number field and 100 in the Total field, you could add a % symbol here as a suffix.
Style tab
The Style tab enables you to add Number Margins, Separator (below the number), and add a Counter Animation.
Image Icon tab
In this tab, you can have an Icon/Image that will be displayed from this Module.
Typography tab
This is the standard DropFunnels Editor Typography section, with settings for the font family, weight, size, spacing, and so on. It applies to the text before or after the number if you have added any.
Advanced tab
There are all the usual Advanced tab settings for margins, visibility, animations, and advanced HTML settings.

