Slide Box
The Slide Box module is an interactive module that allows to display information to the users as they click or hover over them.
This module can help you create some quick sections with just a drag and drop of the Slide Box module.
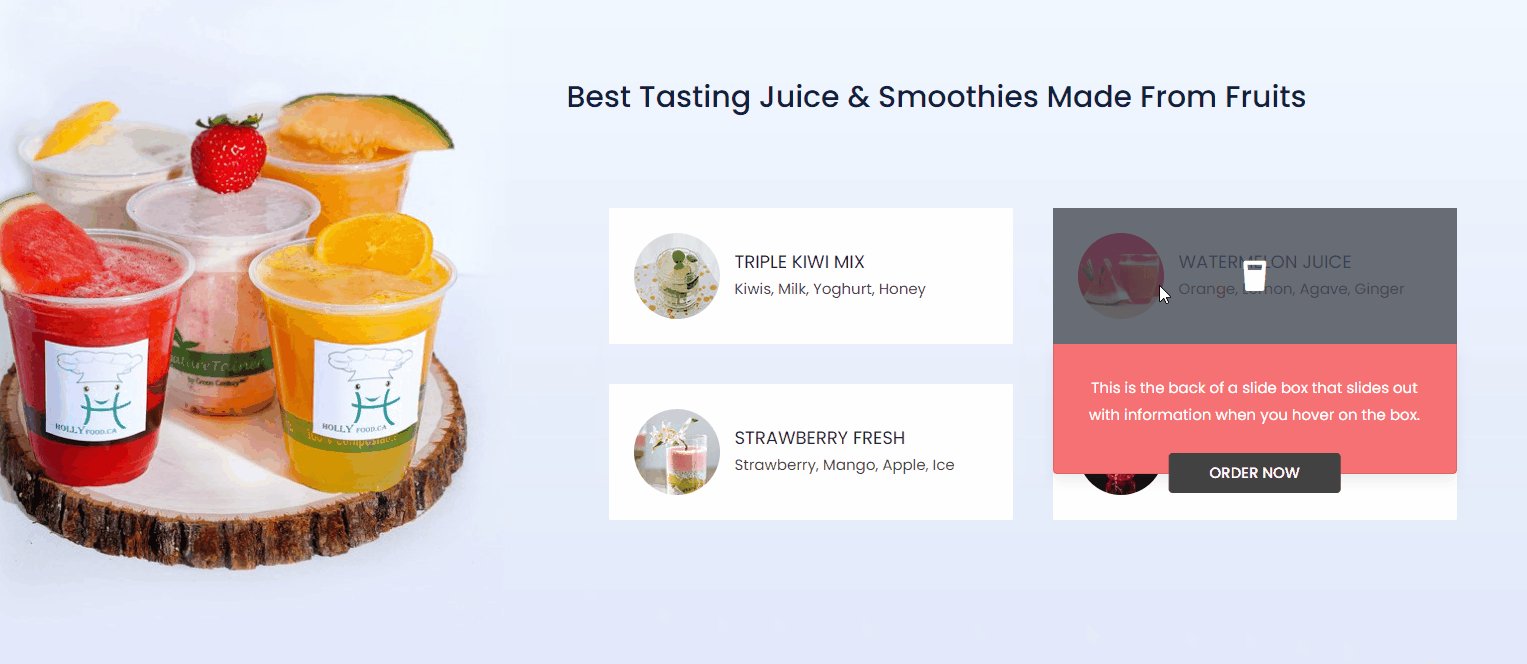
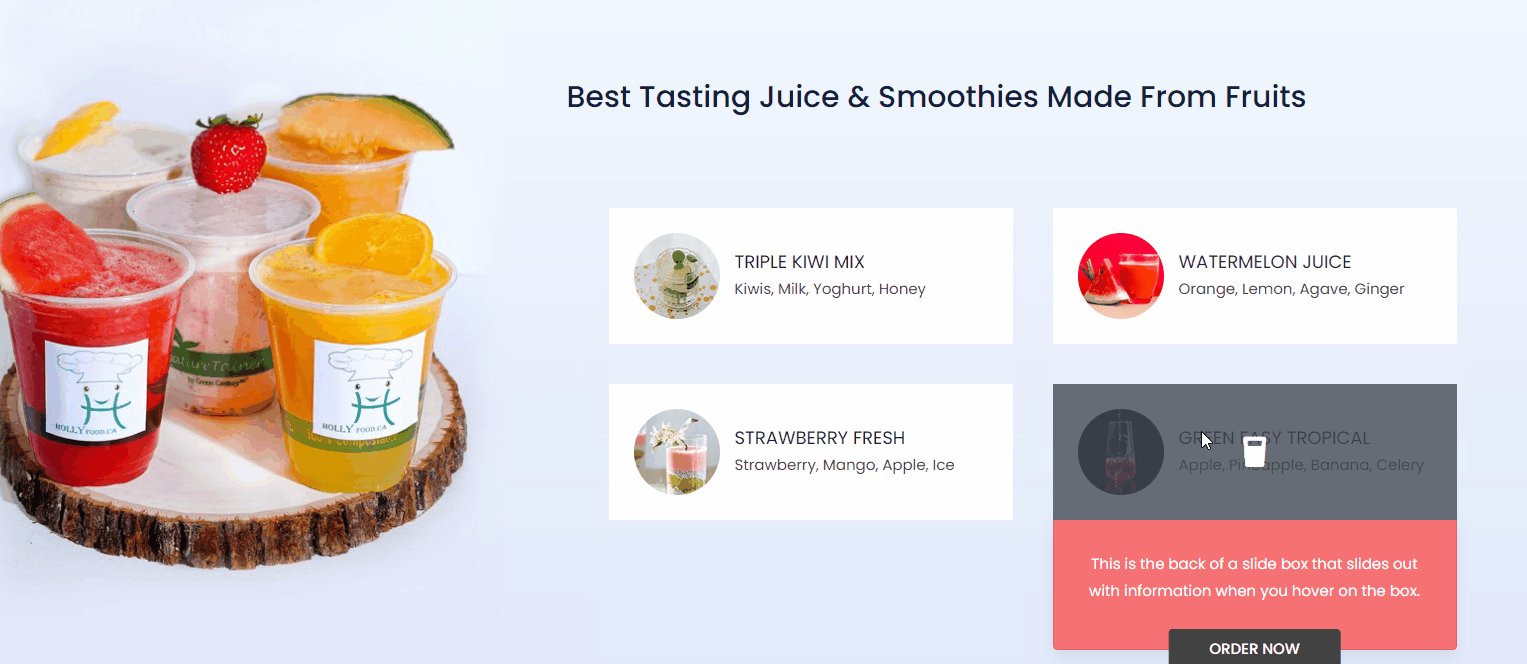
Here’s a sample of Slide Box –

Adding Slide Box Module
Let’s see how to use the Slide Box module in DropFunnels Builder –
Step 1 – Edit page/post with DropFunnels Builder and opt to add a new module. Search and drag-and-drop the Slide Box from the Design Modules list.

Step 2 – Add a relevant title, Photo/Icon from the Image Type, select appropriate Layout options add some description and choose heading tags.
Step 3 – Once you are done adding all the content you can configure it with advanced features, colors and typography.
Configure Slide Box With Advanced Features
The various Advanced settings and Features allow you to manage the layout, background of the module, Color and Size of the Image/Icon, and more styling options for all the elements.
Let us take a look at each settings section of the Slide Box module in brief.
Below are the few key features we have taken care of –
Customize Front & Back of Slider
There are separate sections for the Slide Box Front and Slide Box Back where you can insert the content and manage the Icon/Image position.
You can also manage the Image style from Simple, Circle, Square, or even “Design your own” style.
Also, you will have the options to manage the position of the Image/Icon. And also manage the Mobile Structure.
Add an CTA to the Back of Slider
They are one of the most important features which allows the customers to take action. It basically directs the user to the required section of the website or takes them to the Services Page, Contact Page, etc.
Interactive Styles for Better Engagements
We provide three Interactive Styles under the Styles tab of the module. Here you can simply select the required Style modify other settings if required.
Change the background, spacing, alignment and even an Overlay Icon which is display on viewing the back of the Slide Box.
You can also set a Minimum Height for the Styles.

