How To Manage Saved Rows, Columns, And Modules For Reuse
There will be times you'll want to reuse specific rows, columns or even modules of your page. Maybe you have a Row of Testimonials that you want to place on both your homepage as well as your Sales Funnel? This is how you can save them as a template and use it all across your DropFunnels pages without having to rebuild them.
What elements can you save?
You can save anything that can be dropped onto a page.
- Rows
- Columns
- Modules
Yes, even individual Modules that you have customized can be saved. This allows you to easily create very congruent pages across your Site, Funnels, and even Courses.
For example:
You can configure a single button with the exact border, background, hover over, and animation you desire and never have to build that button from scratch again. Build once and drop it anywhere.
So how?
Saving a Row, Column, or Module
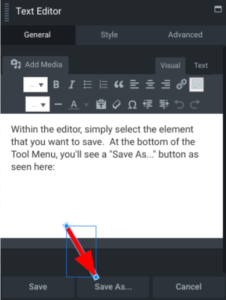
Step 1: Within the editor, simply select the Row, Column or Module that you want to save and open up the settings. At the bottom of the Tool Menu, you'll see a "Save As..." button as seen here:

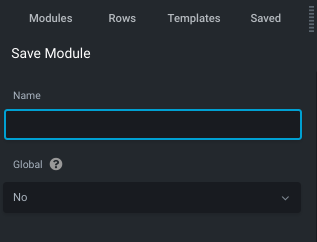
Step 2: After you click the button, it will prompt you to save it:

Step 3: Save it as a recognizable Name you would want to easily find it later.
Do you want to make it Global?
Good question.
Making a Row, Column or Module Global is only necessary if you plan on having the element in various places on the site and would like to modify them in one specific place, having those changes be visible in multiple places.
For instance, in our previous example of a Saved Button Module, there's a good chance you'll be changing the actual CTA (Call To Action) text within the button on a page by page and even placement basis. So, in this case, you should NOT make it Global.
In the instance of saving the Testimonials Row, you may decide that you'd like to add more and more testimonials to the Row and not have to update each and every page.
NOTE: DO NOT save global module within other global module. It causes issues within the code. Keep in mind that Menu Modules are in fact Global by default, so do NOT save them into a Global Row or Column.
Using Your Saved Row, Column or Module
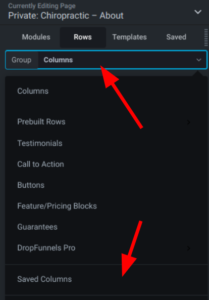
In order to use your newly Saved Module across other pages, simply select enter the Saved Module section of the given Menu within the editor as seen below.
NOTE: Your Saved Rows and Columns will be found in the Rows Menu, while your Saved Modules will be under Modules. You can also search for ALL your Saved Modules by using the Saved Menu.