Inline Editing Inside DropFunnels Editor
You can choose whether to edit text areas inline or in the editing window.
(Note: For more effective inline editing, it's recommended to pin the editing window to one side of the layout. You can do this by using the drag handle located at the top of the panel and moving it to the right or left of your page until you see a vertical blue bar appear.)
How to Edit Inline
To edit inline, follow these steps:
Step 1: Move your cursor into the module you want to edit and click on it.
Step 2: The toolbar will change to display editing icons specific to the type of module you're editing.
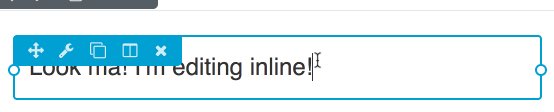
Step 3: Your cursor will also change to an editing cursor. Click where you want to make your edits and start editing.
Step 4: For a new module, drag the module into your layout as usual, then click inside the empty module in the layout.
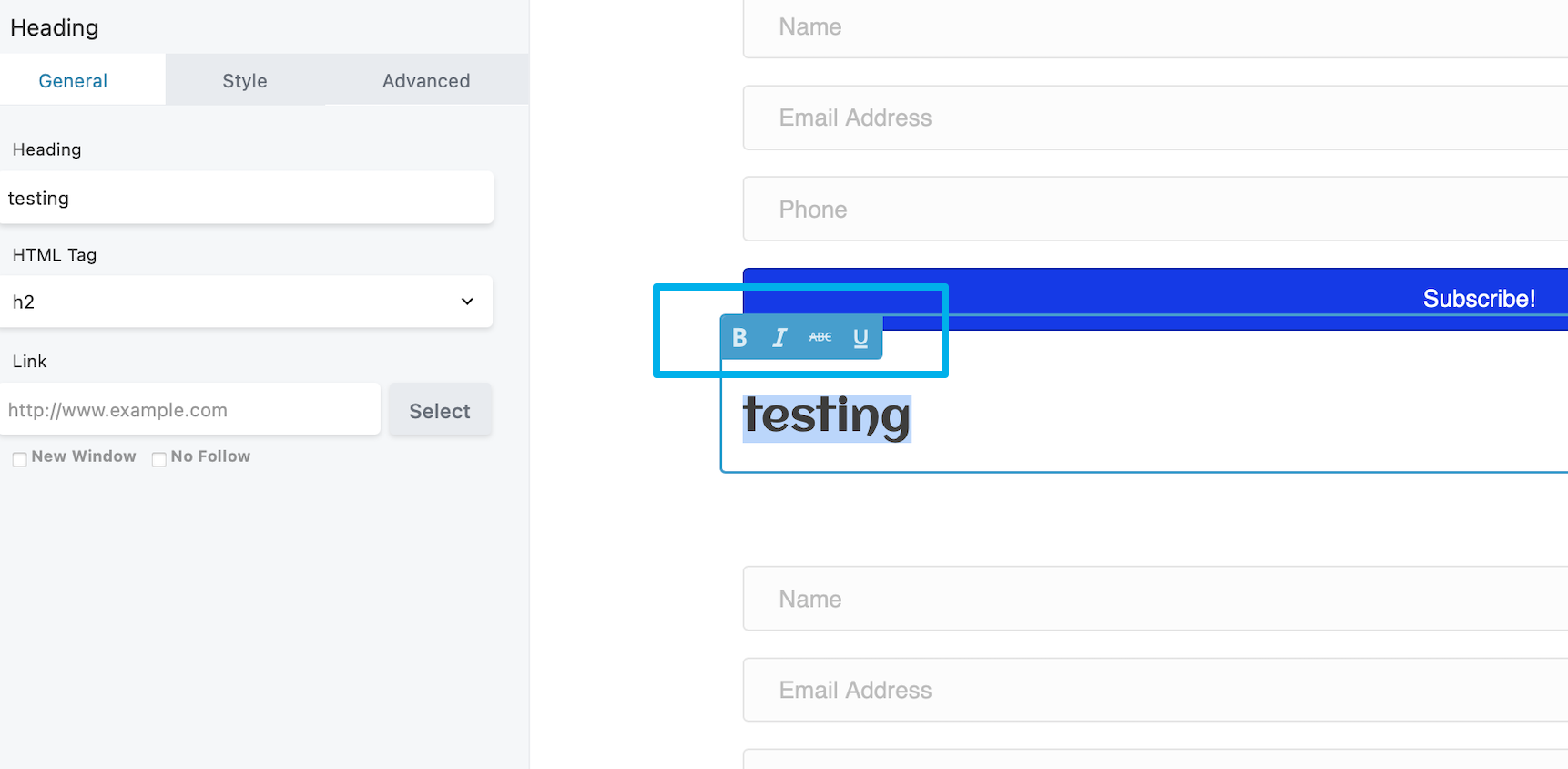
Here's an animated example of editing a Heading module: Once the cursor is placed in the module and clicked, the editing icons appear, allowing you to edit inline. Simultaneously, the Heading module editing window opens, so when you're finished, you can either click "Save" in that window or proceed to the next module you want to edit. Settings for rows, columns, and modules are saved simply by opening another item for editing.

If you add a shortcode or embed an object such as a video, when you start editing inline, the shortcode or embed renders and you can edit the text around it, and when you click outside of the module layout area, the shortcode or embed code returns. To edit the shortcode or embed code itself, edit it in the editing window.
Editing Icons
The editing icons that appear depend on the type of module you're editing.
Here's the set of icons for text editor field
Here's the set of icons for basic text fields, such as the Heading field in a Heading module.

Modules That Can Be Edited Inline
Any module that contains a text field or text editor area can be edited inline. Here are some examples:
Button module: You can edit the text in the button.
Callout module: You can edit the heading, the text area, and the call-to-action text if you've selected text rather than a button..
Number counter module: You can edit both the text and the number inline.

