Image Carousel
Image Carousel allows you to create beautiful image carousels for your site in minutes! Upload images via Dropfunnels as regular media gallery, and create a gallery to make a carousel.
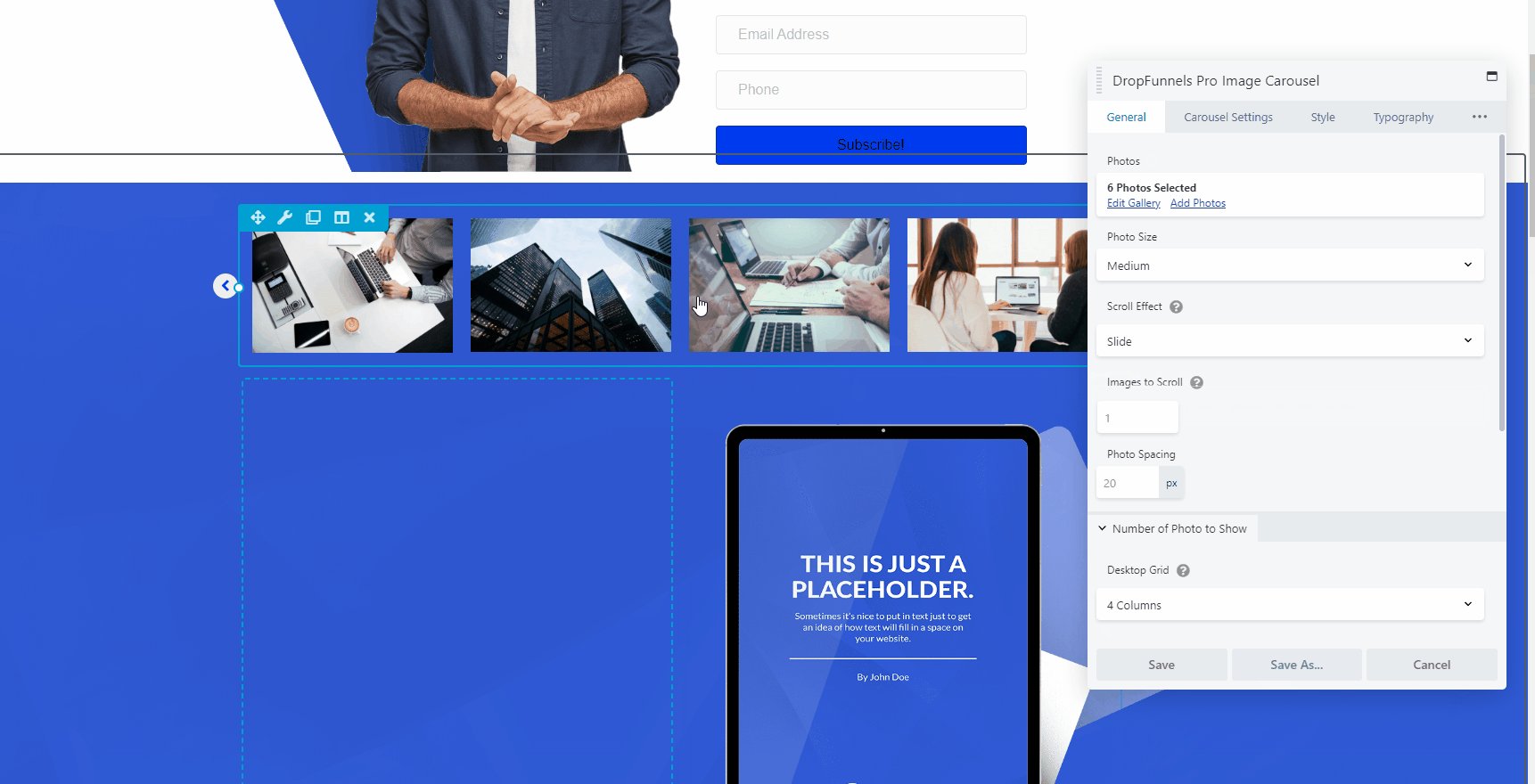
This module allows you to add multiple images into the items and display them in the form of a slider with multiple items or images.
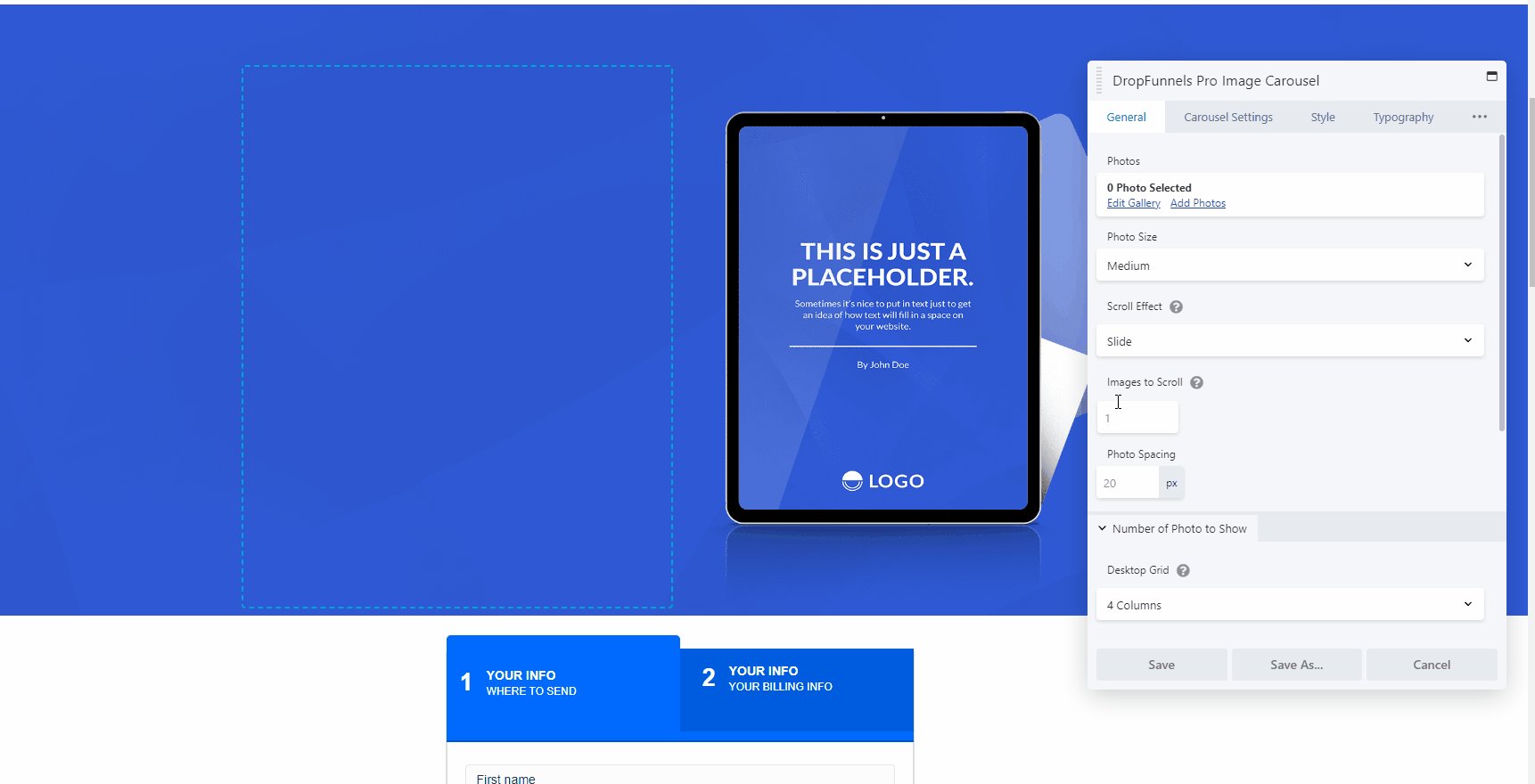
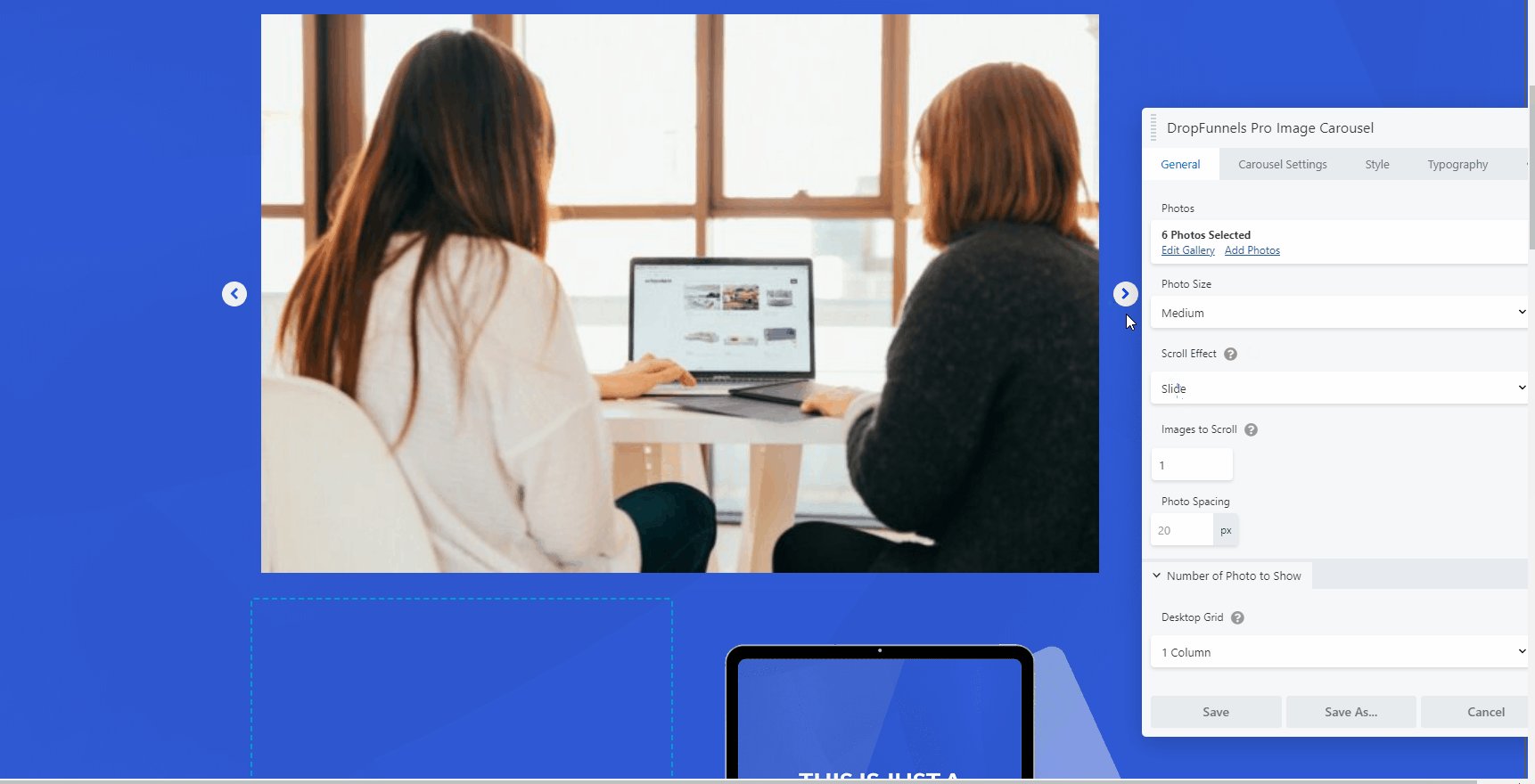
General Tab
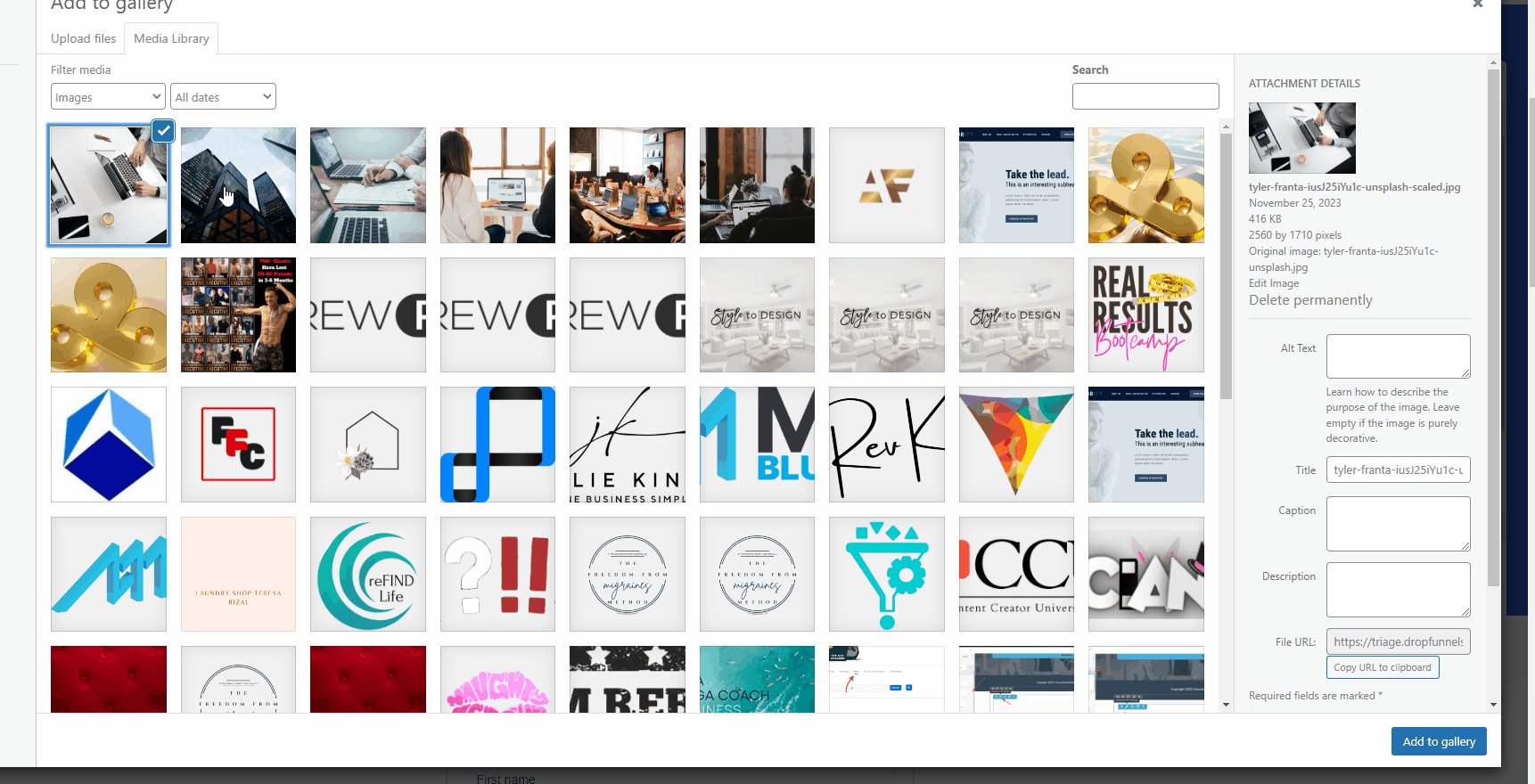
Photos
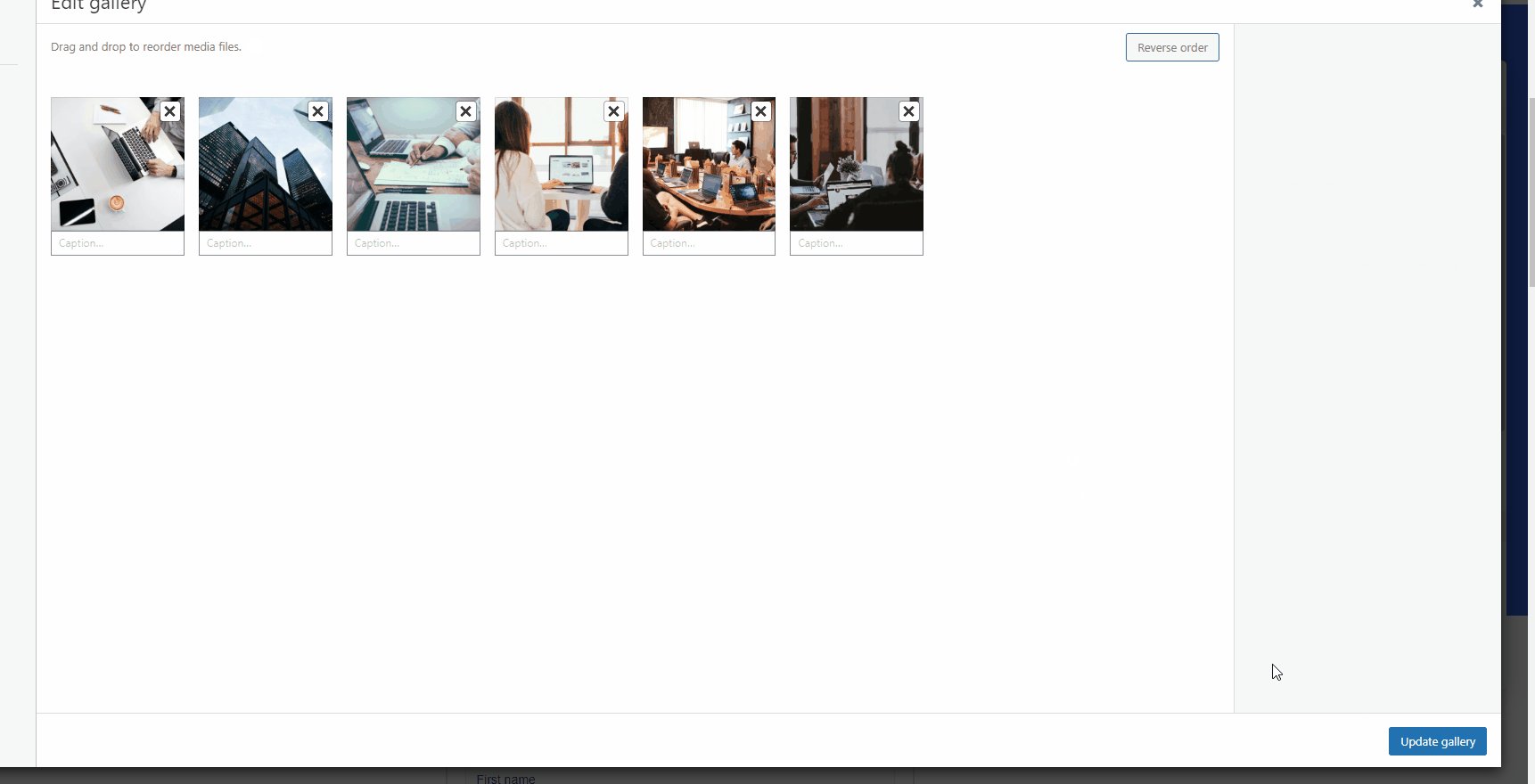
Let's upload photos and add them to your Gallery.

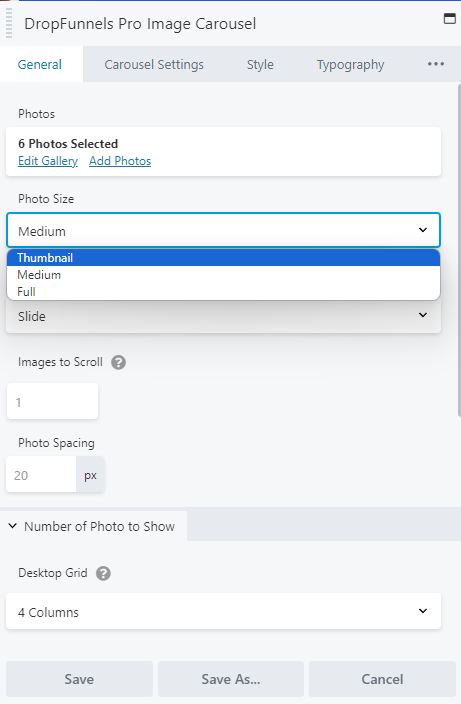
Photo Size
Let's select from 3 available sizes, Thumbnail, Medium, and Full size.

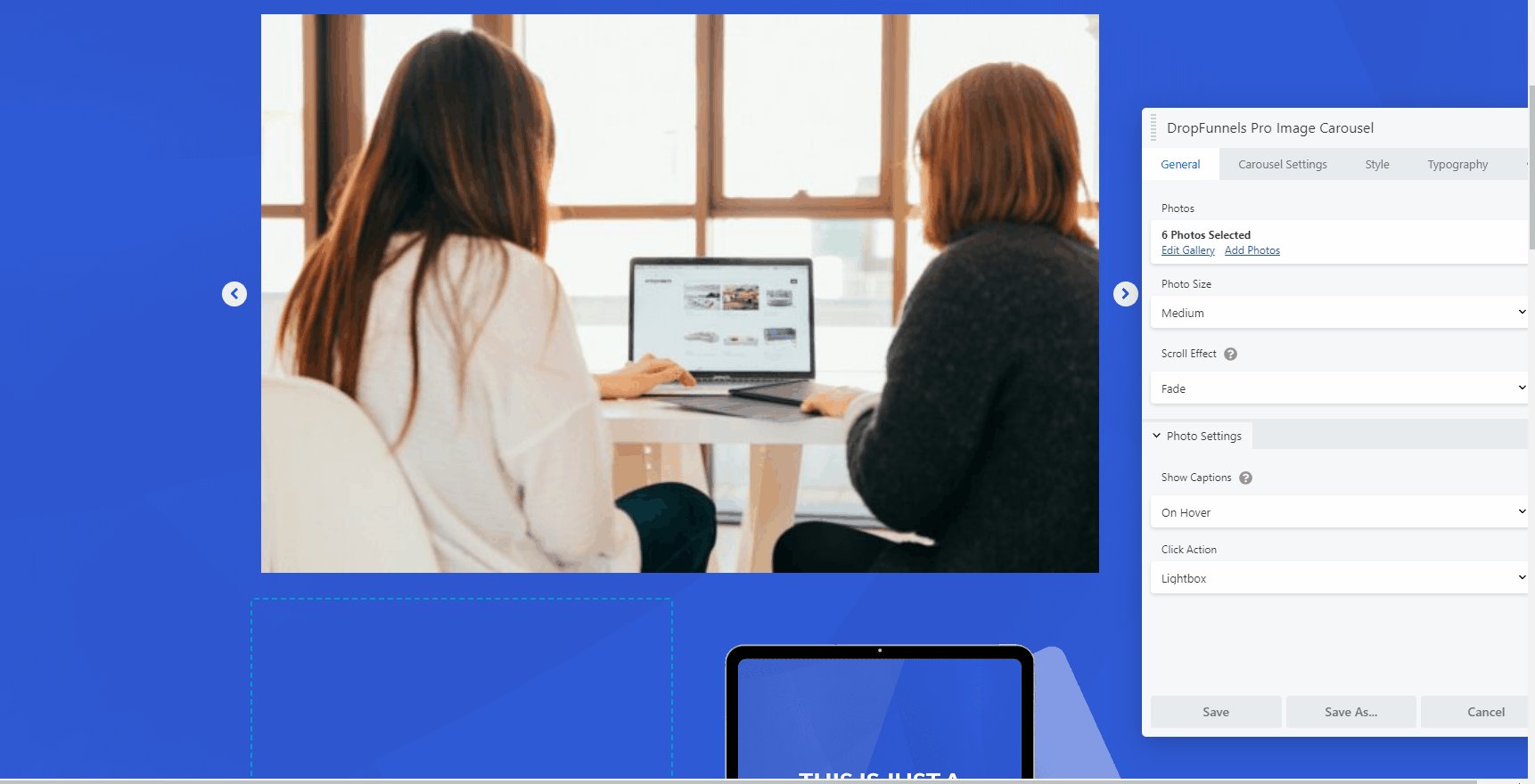
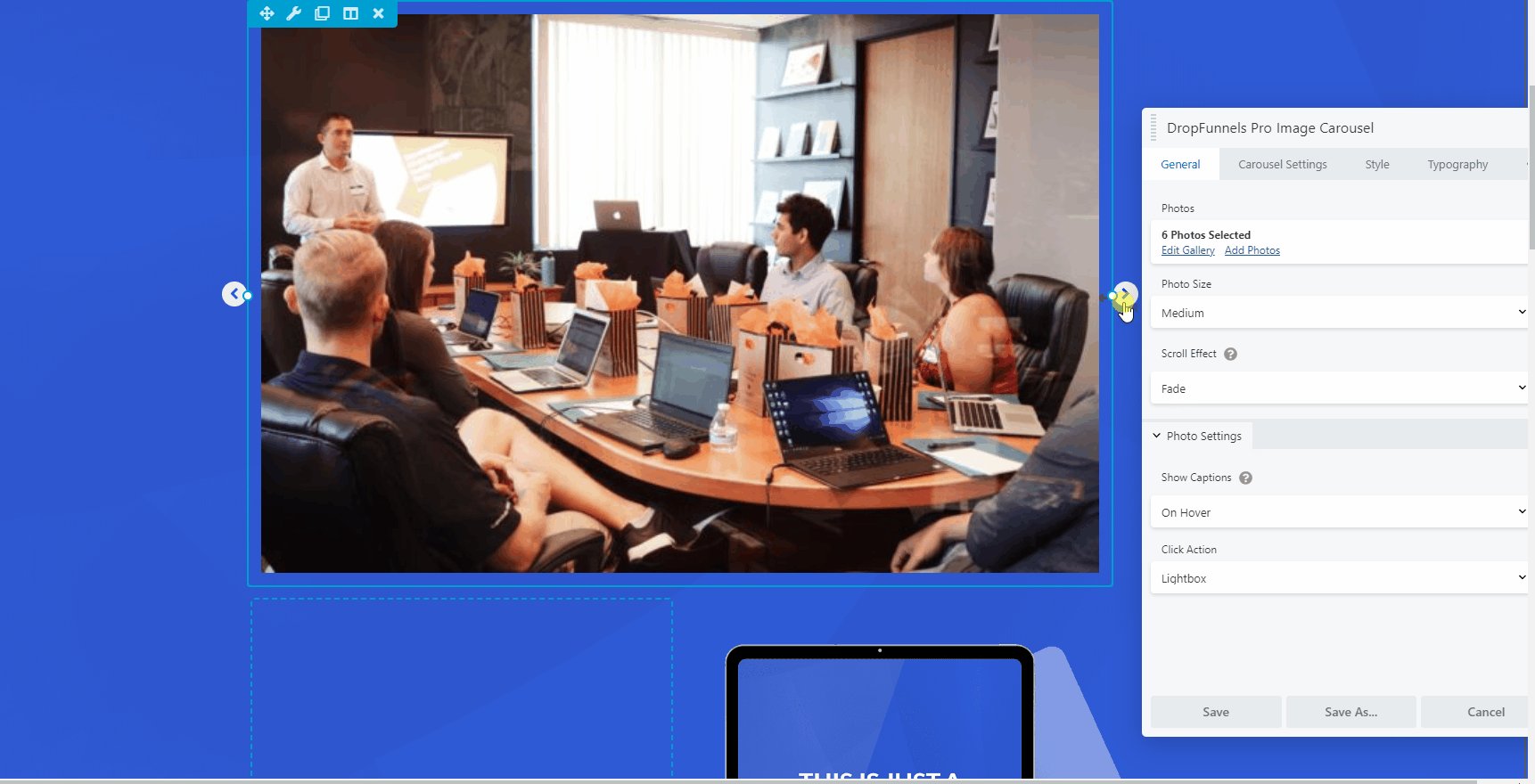
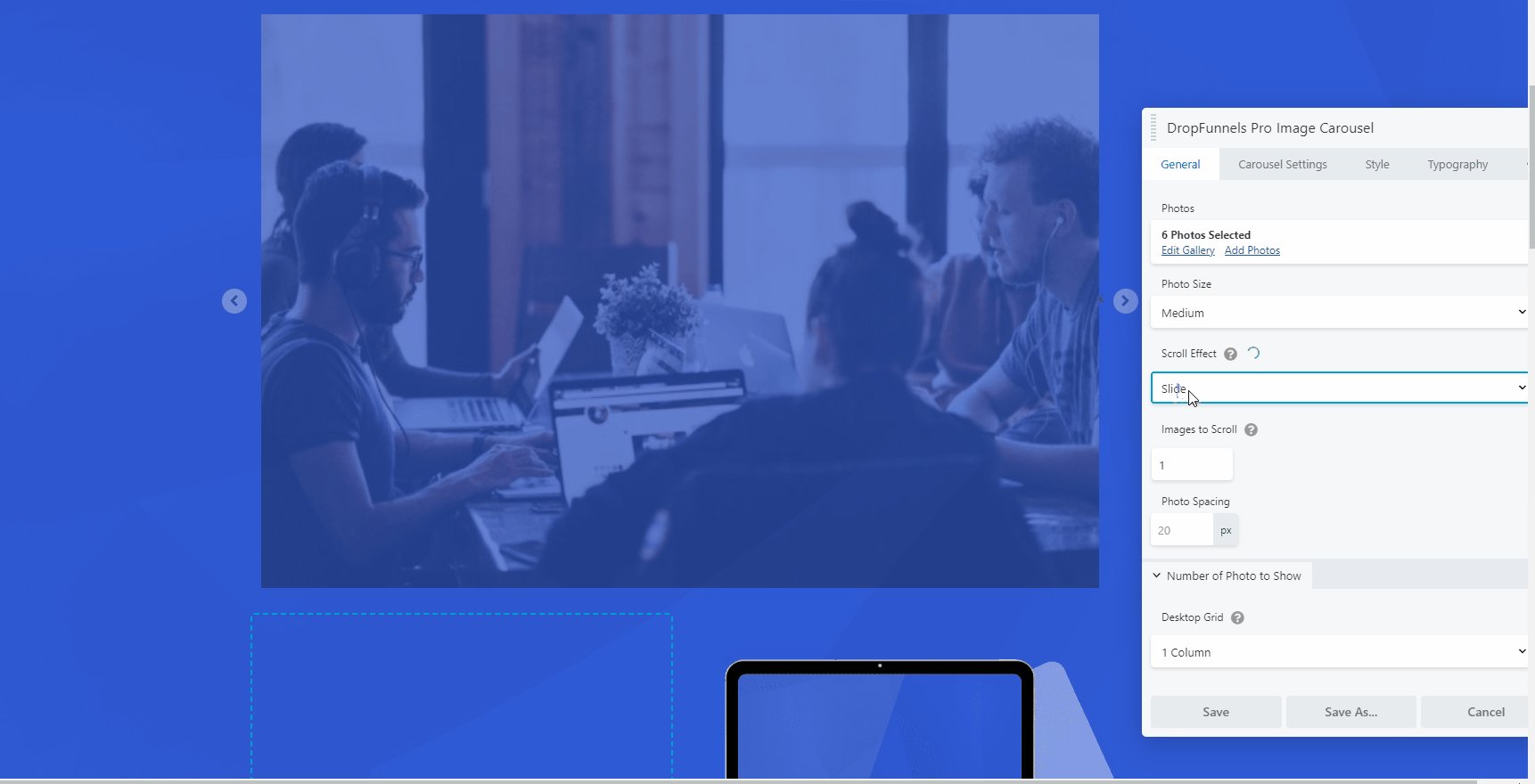
Scroll Effect
You can choose an effect when scrolling it could be Slide or Fade.

Image to Scroll
This is how many images to want to scroll at a time (we recommend 1 at a time).
Photo Spacing
You can add spacing to your photos. This is only applicable if there are multiple photos to show at a time.
Number of Photos to show
This is used to make your Carousel responsive. This is how many images/columns you want to show for Desktop, Medium, and Small devices.
Photo Settings
If you add a caption you can show how you want to show the captions and you can also add a click to action that will be applied to all photos.
Carousel Settings
Carousel Filters
- Autoplay Image Scroll - enables autoplay of images
- Infinite Loop - enable this to scroll images in an infinite loop
- Enable Lazy Load - enable this to load images as soon as the user slides to it (this makes your site load faster)
- Enable Arrows - enable Next/Previous arrows to your Slider
- Enable Dots - enable dots to your carousel slider
- Disable Arrows on Small Devices - disable Next/Previous arrows slider in small devices
Arrow Style
- Arrow Position - Place your arrow inside or outside the carousel
- Arrow Style - adds style to your arrow
- Arrow Color - choose a color for your arrow
- Arrow Background Color - choose a background for your arrow
- Opacity - choose percentage of arrow opacity

