How To Use Tool Menu
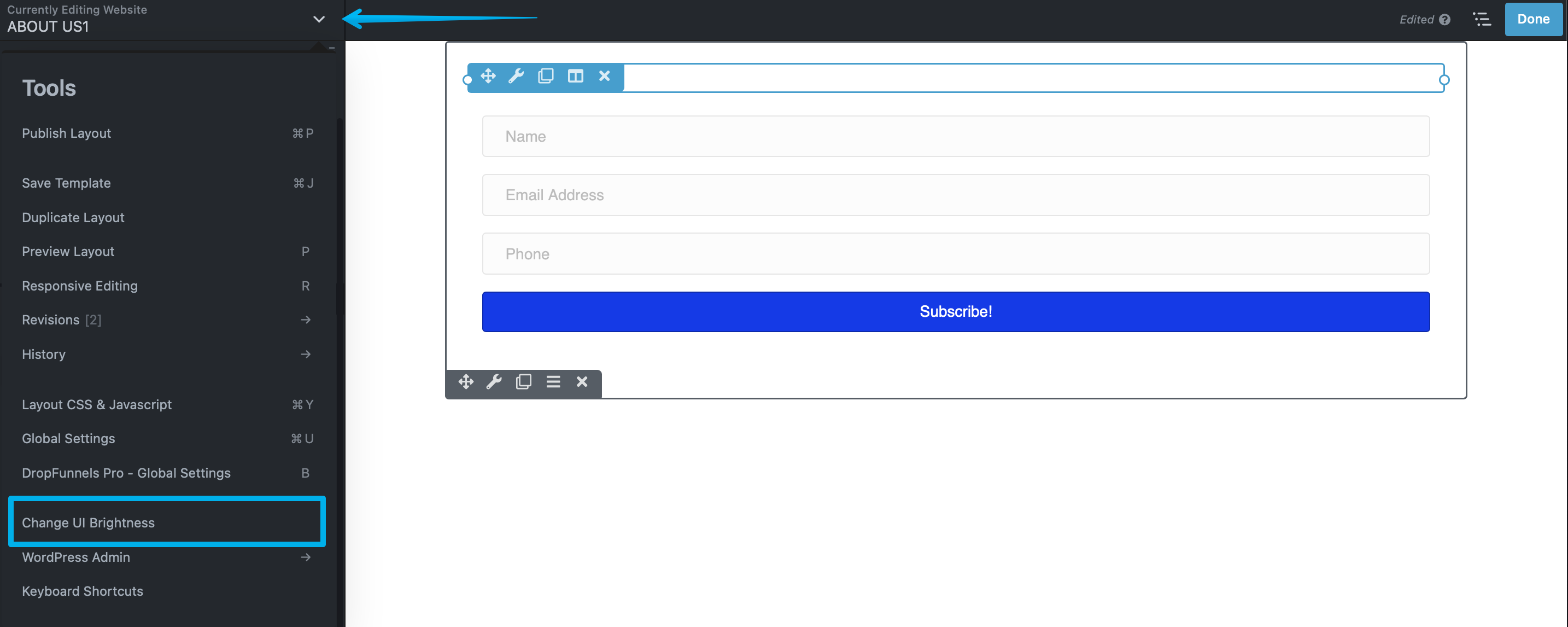
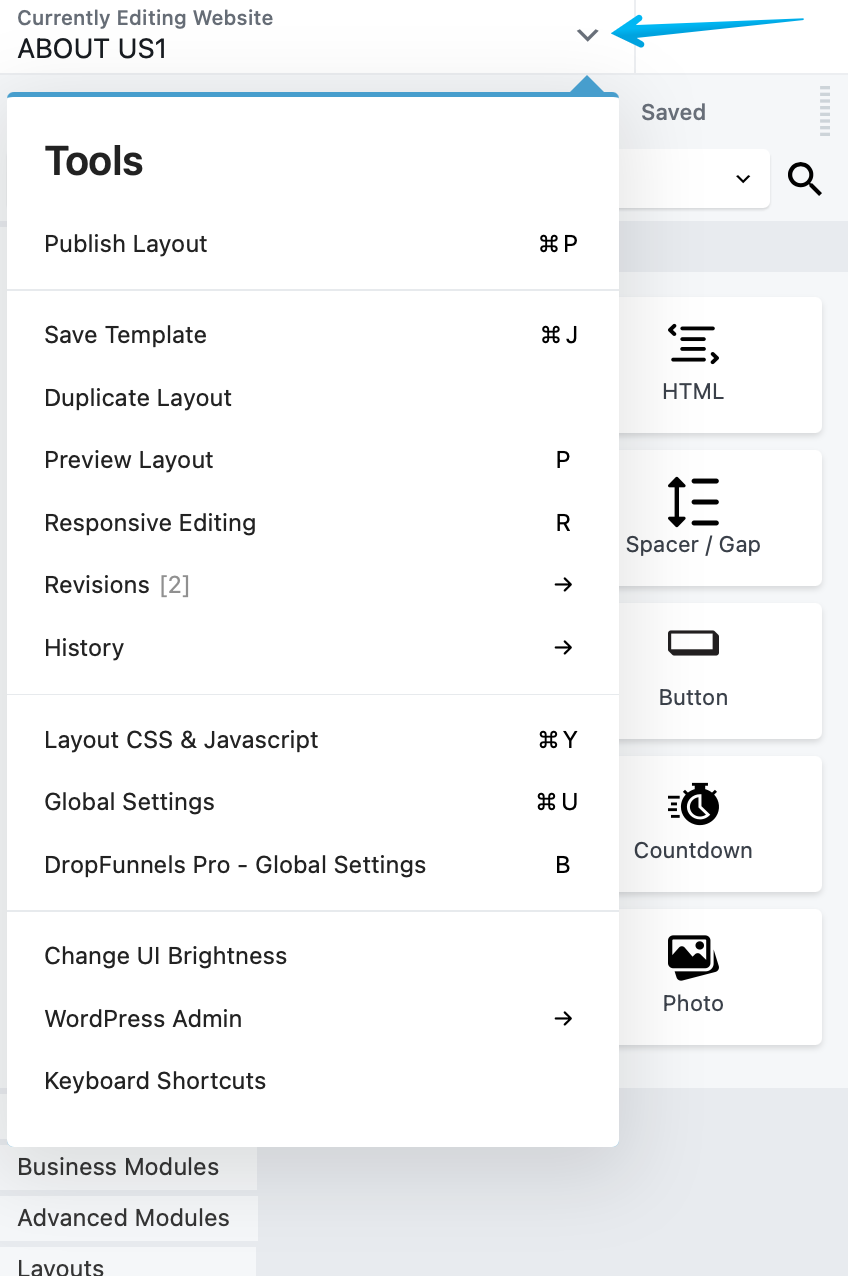
Access the Tools menu by clicking the arrow located in the upper left corner of your editing screen, within the page title bar, as shown in this screenshot.

Beside each Tools menu item, you'll find a shortcut symbol for accessing it. These symbols are tailored to your specific desktop operating system.
The Tools menu offers the following options.
Publish layout allows you to publish the layout while keeping the DropFunnels Page editor open.
Save template is used to preserve the current page's layout as a template.
Duplicate layout Copies the entire page and all metadata from the back end, including SEO data. Creates and opens a new page or post with "copy" in the title.
Preview layout opens a preview screen where you can view the layout in various device sizes, such as small, medium, or large. To go back to editing in the DropFunnels Editor, simply click "Continue editing."

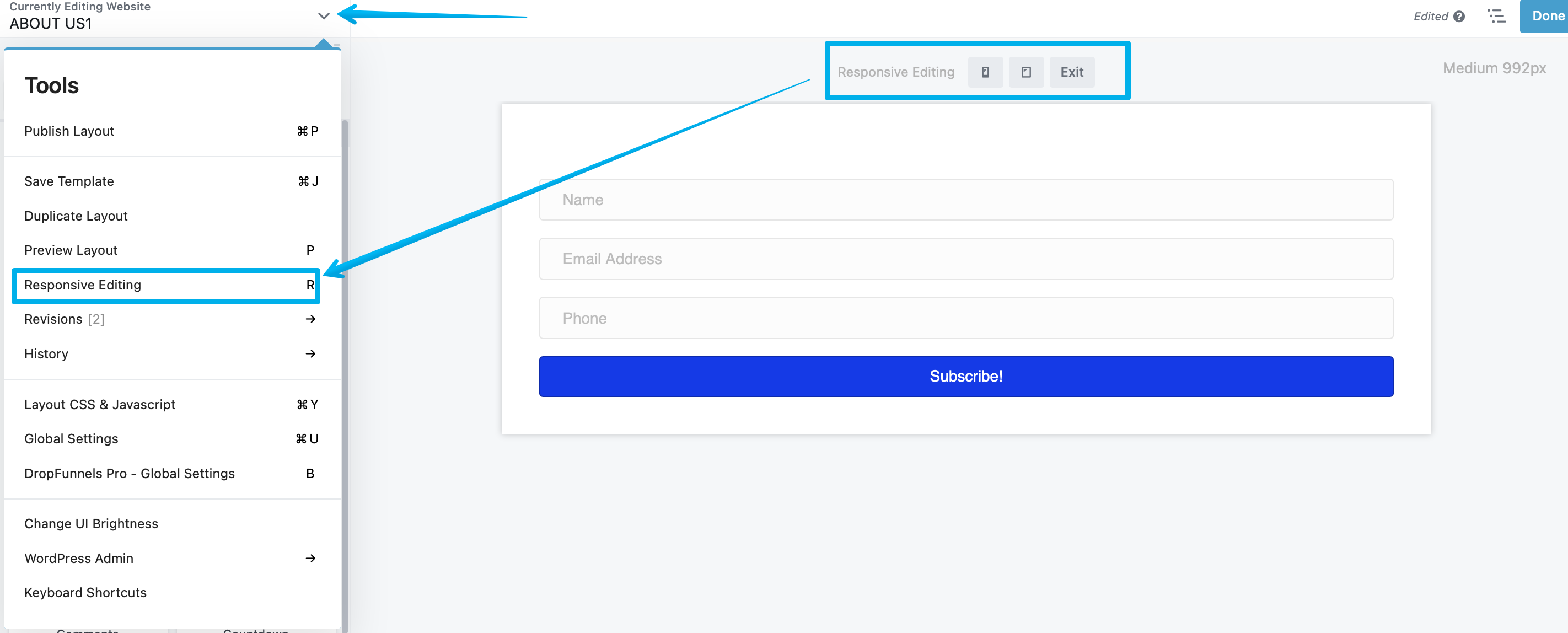
Responsive editing allows you to make direct edits to your layout in a medium or small device view, as shown in the screenshot. Click "Exit" to switch back to large screen editing.

Revisions shows the previously published revisions that you can revert to. The number of available revisions is indicated in brackets.
Note:(Revisions only include published pages and posts; saved drafts of pages and posts are not included in the revisions.)
History in DropFunnels Editor maintains a log of the modifications made while editing a post or page. This menu item enables you to review and, if necessary, undo or redo any changes you've implemented.
Layout CSS & JavaScript is a convenient way to add CSS and JavaScript specific to the page you're working on. You can give a custom ID or class on the Advanced tab of any row, column, or module, and then use it in your CSS code.
Global Settings in DropFunnels Page editor serve as default settings that apply site-wide. These settings can usually be customized on individual pages. Additionally, there is a CSS and JavaScript tab where you can input code that will affect the layout of content across your entire site.
Change UI Brightness is a switch that toggles the user interface (UI) appearance from the default light mode to a dark mode.