DropFunnels Editor User Interface (UI)
In this Article we'll show you a quick preview of the DropFunnels Editor Interface from a user perspective.

Top Bar #1-5
#1. Title Bar Shows what you're editing (page post, etc.) and its title.
#2. Arrow to expand the Tools menu. See below for more information about the Tools menu.
#3. Editing status This area is blank before you make any editing changes and shows as Edited when there are any unpublished changes, even from previous sessions.
#4. Outline panel Click the Outline icon to open the Outline panel, which displays the layout structure in an outline format:

#5. Done button The behavior of this button depends on whether you've made any editing changes in this session.
When the Done button is gray there have been no editing changes:
Click Done when it's gray and you exit the DropFunnels Page editor with one click.
When the Done button is blue, there have been editing changes, and the status Edited appears to the left.
Click Done to open a choice of Discard, Save draft, Publish, or Cancel.
Content Panel #6-11

#6. Drag Handle:
Click and hold the left mouse button on this icon to drag the Content panel anywhere on the screen. You can pin the panel by dragging it to the side of the screen and dropping it into a blue vertical strip that appears. To unpin the panel, grab the top of the panel and drag it back to the center.
#7. Group selection: within the tab
Each tab (#8-11) is organized into groups. Click the Group box to navigate to other groups on that tab.
#8. Search icon: (Modules tab only)Click to expand the search box and start typing any part of a module name.
#9. Modules tab: This tab has Two subgroups:
Standard (built-in) modules DropFunnels widgets that can be used as modules.
Saved modules, organized under each module type.
#10. Rows tab: Drag any item into your layout. This tab contains the following groups:
- Prebuilt rows
- Saved columns
- Saved rows
- Columns Layout

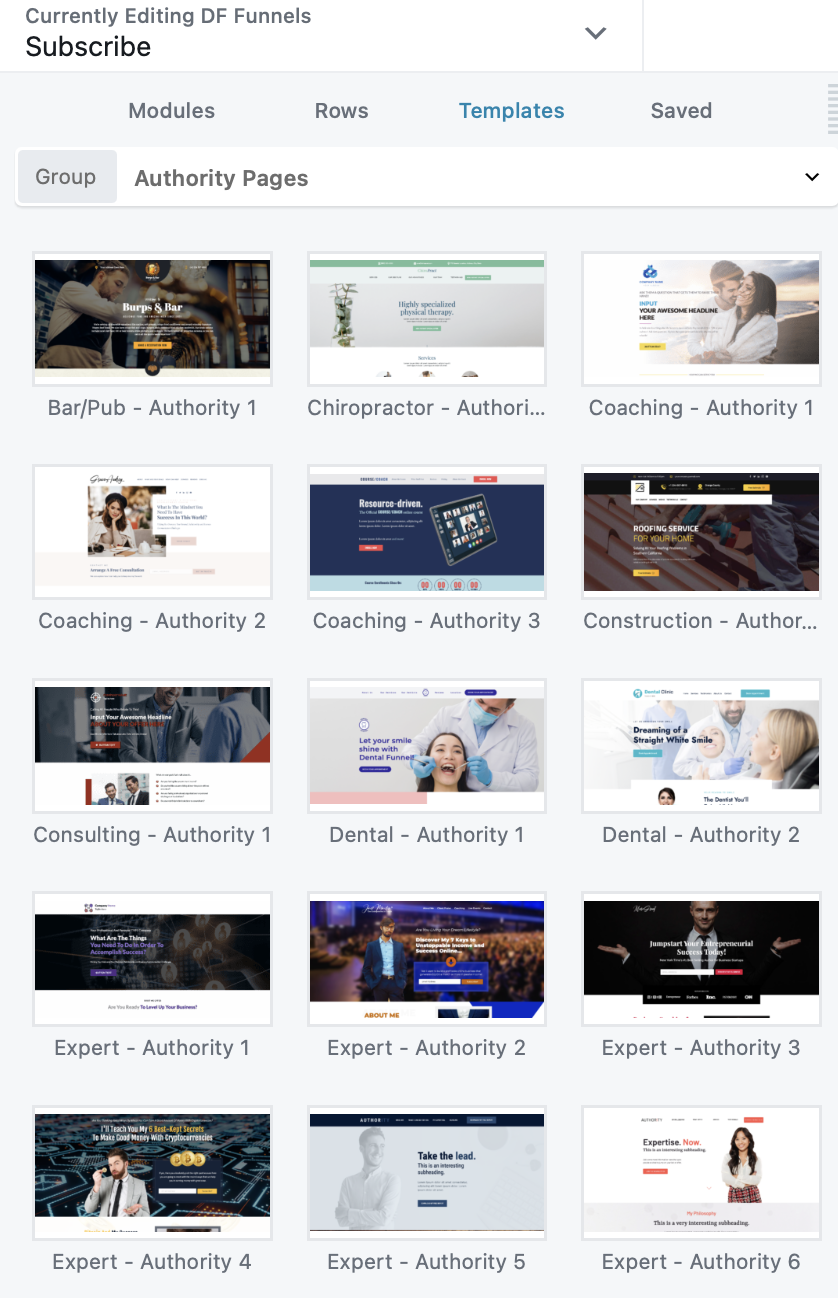
#11. Templates tab: This tab displays the built-in layout templates (landing pages and content pages) as in the following screenshot, plus any saved layout templates. Click on any template to insert it into your layout.

#12. Saved tab: Displays all your saved items grouped into rows, columns, and modules.

