How to Create Anchor Links
An anchor link is used to create hyperlinks or a scrolling effect between one section of a page to another. The source can be text, an image, or button.
The example below demonstrates adding anchor links in a navigation menu using a button.
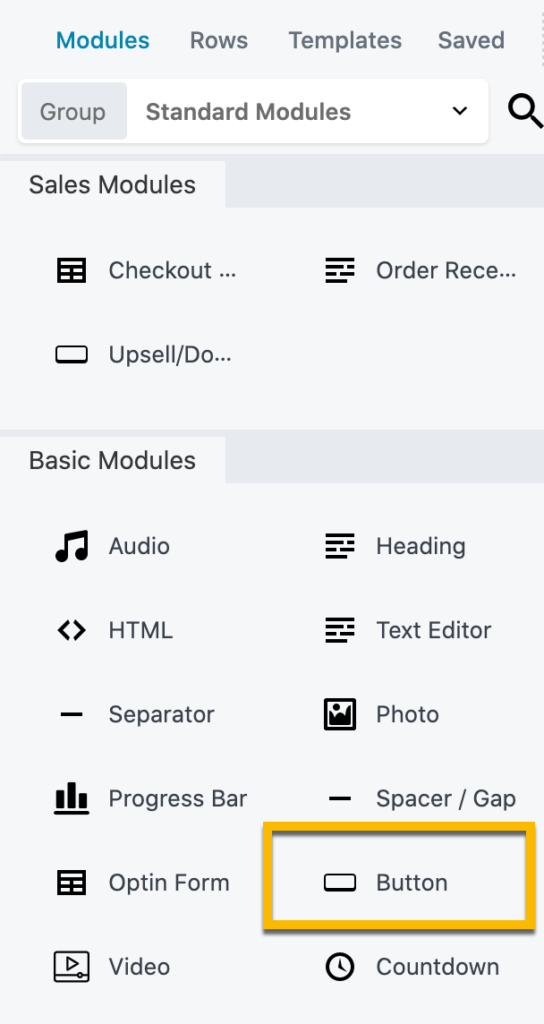
Step 1: Drag a button module to your page

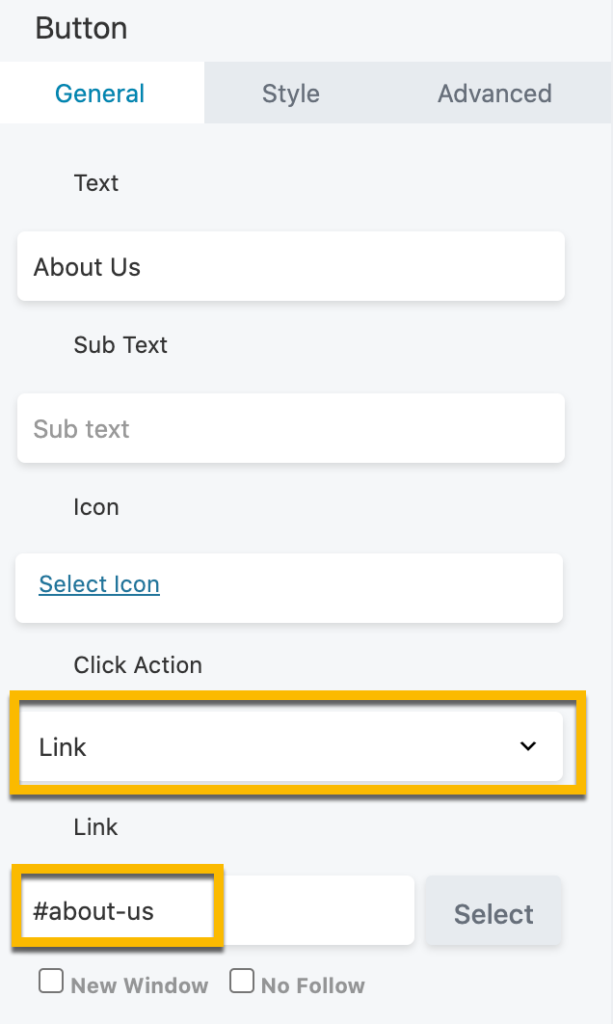
Step 2: In the Button settings, select Link in the Click Action dropdown and add the following in the link input field:
#+your own description (no spacing) - this can be any name you want. See the example below.

Step 3: Click Save
Step 4: Scroll down to the Row, Column, or Element (i.e. Checkout Module, Video Module, etc) on your page where you want the button link to scroll to
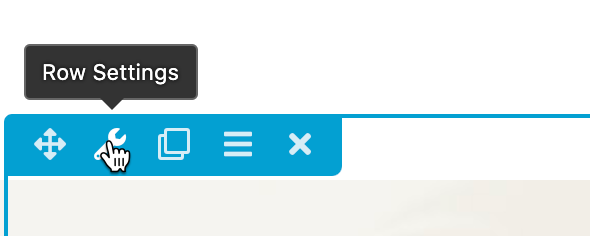
Step 5: Click the wrench icon the selected element

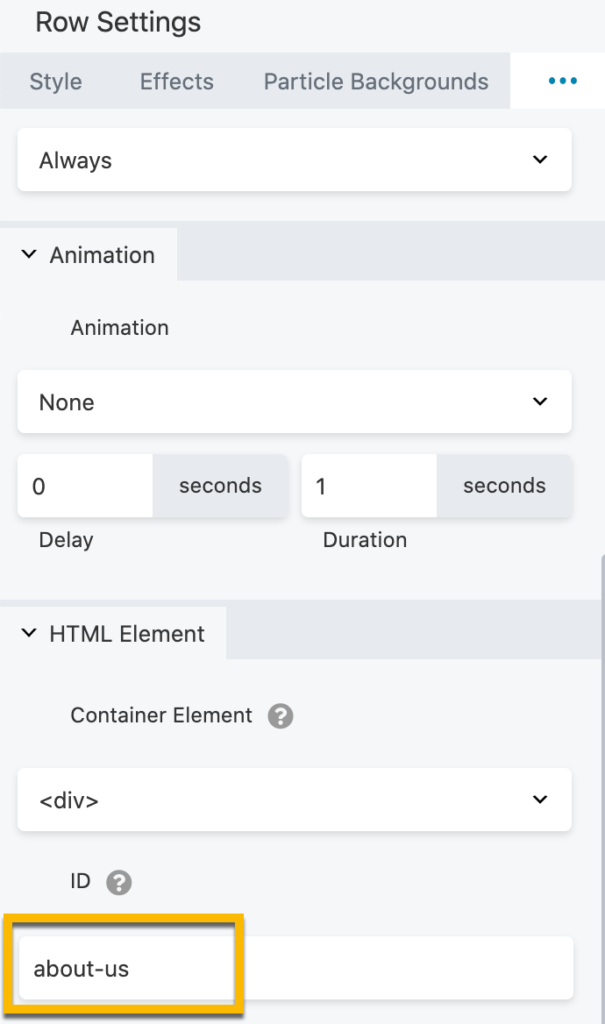
Step 6: In the Element Settings, navigate to the Advanced tab, scroll down to the HTML Elements ID and enter the exact name you used in step 2, without the '#'.

Step 7: Click Save

