How to use Upsell/Downsell Module
The Upsell/Downsell module can be used on a page or post as a way to add an additonal product offer after a checkout page.
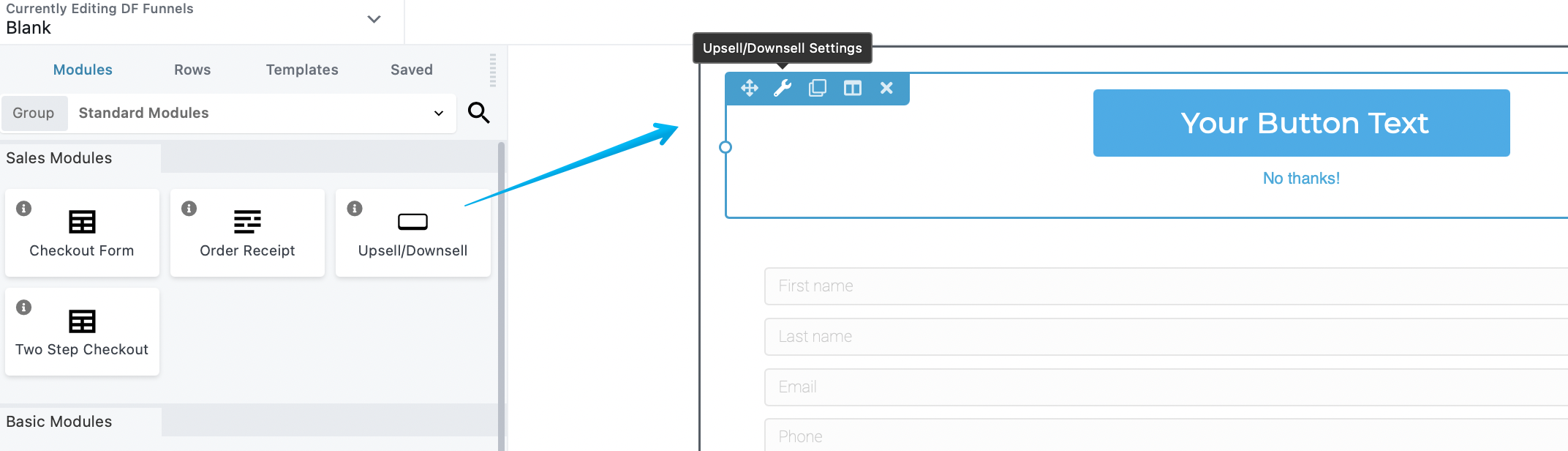
Step 1: Add a Upsell/Downsell module to your intended upsell page.
Go into the page editor and locate Upsell/Downsell module to drag it to your page.
*(Make sure the upsell page where you're adding the Upsell/Downsell module is after the checkout page)

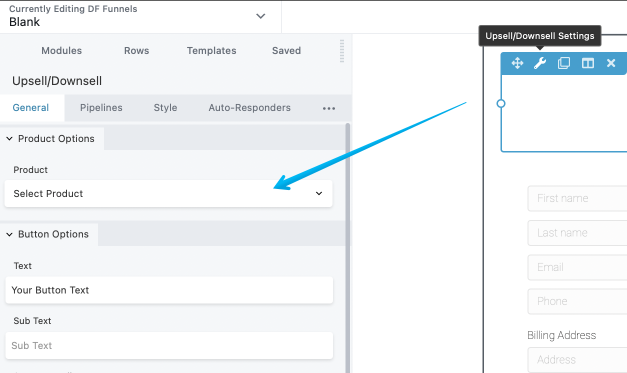
Step 2: Add/Select a Product inside the Upsell/Downsell module.
Please make sure that the upsell product is not a FREE product or valued at $0.00. A value of at least $1 and above needs to be assigned to the product in order for the upsell to work and move to the next funnel step.
Free trial product is not applicable for now as an Upsell/Downsell since it does not have a value upon purchase.

Module Settings
General tab - add the product or service you wanted to offer.
- Product Options - select the product
- Button Options - put a text and a sub-text on the button, redirect customers after clicking the button, place and position an icon.
- Decline Offer Option - redirects customers after declining offer.
Style tab - customize the background, the width, alignment, content style and the overall appearance of the button.
Autoresponder tab - send email confirmation to your customers containing the details of the product or service purchased, this can also include the login credentials if what is offered is a course.
Typography tab - area where content can be customized.
Advanced tab - set the margin, padding, visibility, breakpoint, animation, and HTML element.
Step 3: Save the changes and perform a test purchase
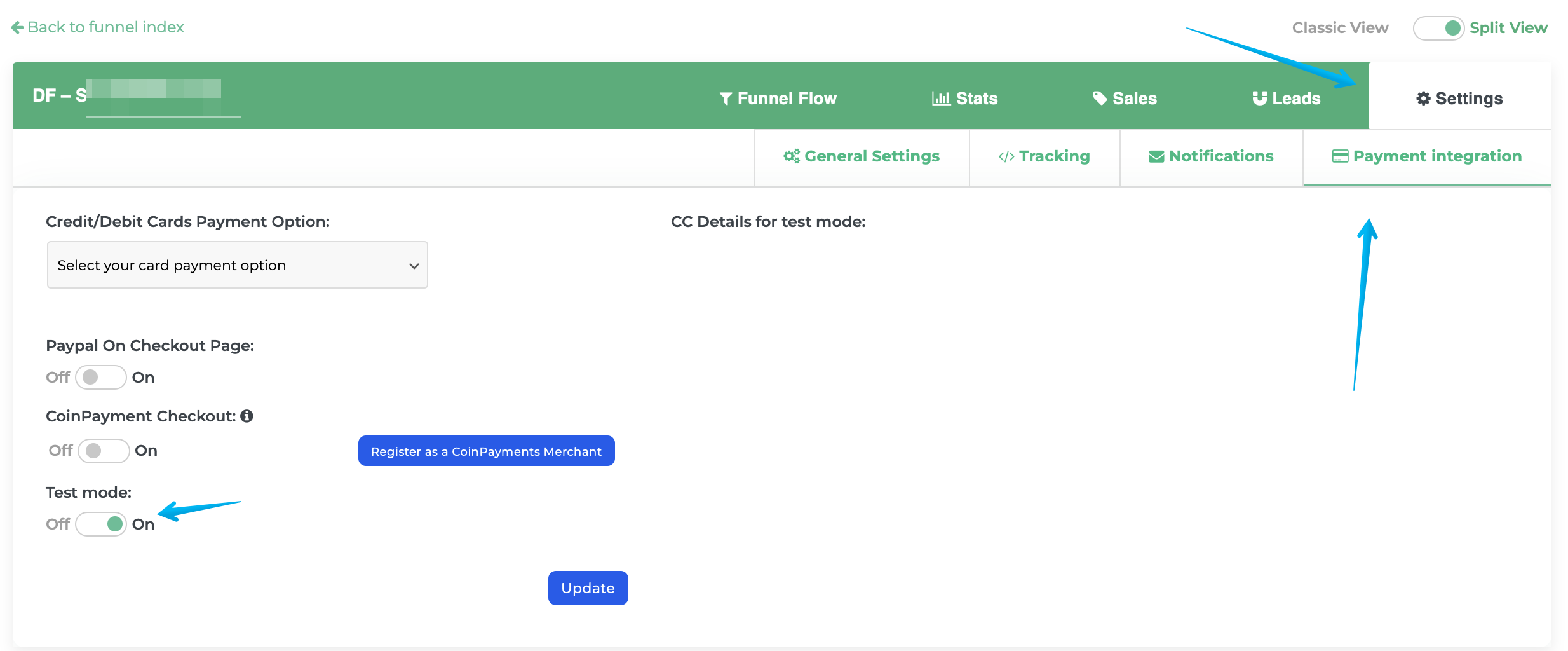
For testing purchases, ensure that Test Mode is toggled ON in Funnel > Payment Integration.
You can use a new incognito browser when performing a test purchase.