**Experimental** Replace Text, Placeholders and other items with Jquery
First a very clear warning! We recommend customers do not use this method of making changes unless they are fully comfortable with Jquery / Javascript. It can lead to issues with your website and we are unable to provide support for the methods contained in this article.
We recommend at the first signs of issues on your website you delete or comment out the HTML modules you are using for this method before contacting support. You may need to use SafeMode to disable the HTML module.
These instructions are provided for Chrome Browser, other browsers may work, but have different names, steps etc. required.
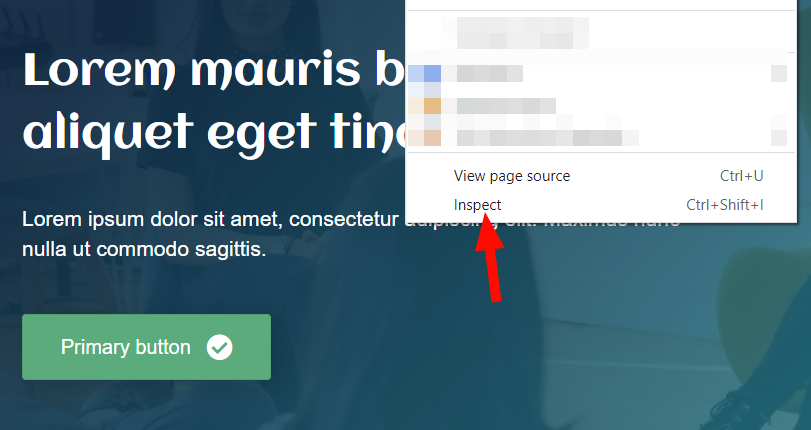
Step 1: Find the website element you'd like to change. Visit your website right click the element you'd like to change and select "Inspect"

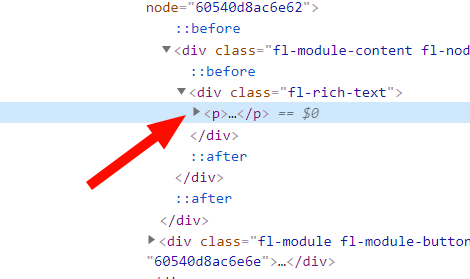
Step 2: Check if you have the right element. The element you selected will be highlighted in blue, you can expand and make sure this is the item you want to change by clicking the small arrow to the left.

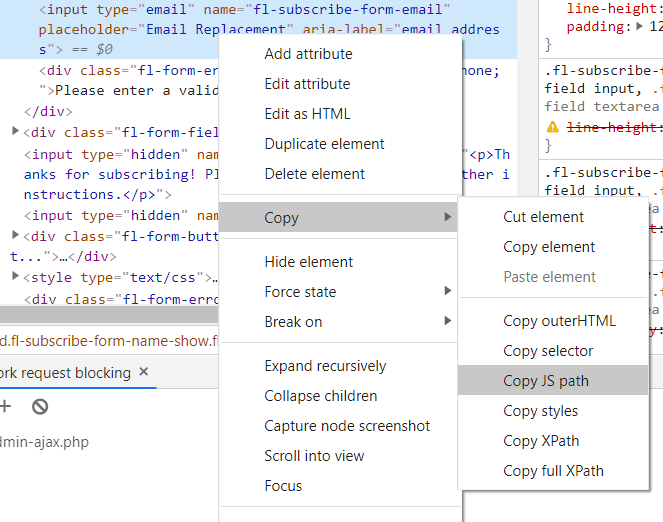
Step 3: Copy the elements path. Right Click the Element, goto copy and select Copy JS Path

Step 4: Paste into notepad.
Copy the text within your clipboard into a notepad document. It will look like this:
document.querySelector("#la_ask_before_result_form > div:nth-child(3) > div:nth-child(2) > input[type=text]")
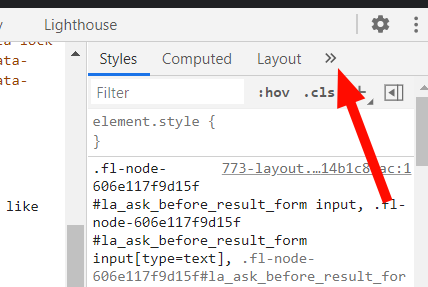
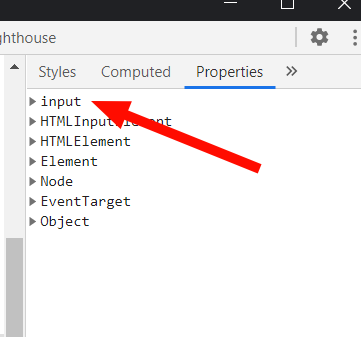
Step 5: Navigate to Properties.
Click to expand your element categories and select properties.
If you have recently used properties you may not need to expand the categories.

Step 6: Expand the property list > Click the first element to expand a full list of properties.

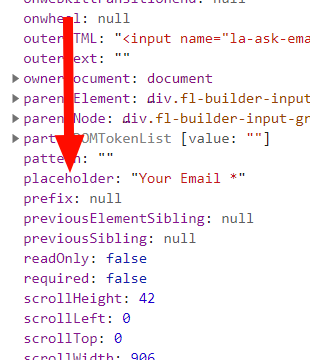
Step 7: Find the Property you'd like to replace and copy it > Scroll To the Text or other value you'd like to replace and Right click, then press "copy property path"

Step 8: Paste to Notepad
Within your notepad create a new line and past the property path.
Step 9: Combine your JS Path and Property Path.
Add a period in front of your property path, copy this and add it to the end of your JS path
It should look like this:
document.querySelector("#la_ask_before_result_form > div:nth-child(3) > div:nth-child(2) > input[type=text]").placeholder
Step 10: Add your change.
You are now ready to add the replacement text or html to do this see the below example:
document.querySelector("#la_ask_before_result_form > div:nth-child(3) > div:nth-child(2) > input[type=text]").placeholder = 'new text';
Step 11: Wrap your script.
You'll now need to get the line you've created wrapped and ready to add to a html module :
<script>
jQuery(window).load(function($) {
document.querySelector("#la_ask_before_result_form > div:nth-child(3) > div:nth-child(2) > input[type=text]").placeholder = 'new text';
});
</script>
The red writing is the wrapper for your Jquery line, the green is your Jquery line
Step 12: Add to HTML module.
Add a html module near to the bottom of your page and add your created code.
Once you've saved and refreshed your page you should now see the element changed.

