How to Use Heading Module
The Heading module inserts a heading into your row that is rendered with a heading tag (H1, H2, etc.) in the HTML output.

Uses of the heading module
While you can create headings right in the text editor, here are some advantages to using a Heading module:
- You can more easily move the heading around in the layout by dissociating it from the following text.
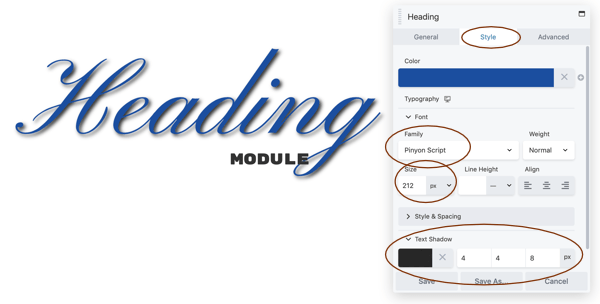
Easily customize typography, layout, and effects of individual headings (font family, weight, color, size, spacing, horizontal alignment, text shadow, animations, and margins).The screenshot above shows two headings, with the lower superimposed on the upper. The upper heading has a custom color, font family, color, and a text shadow. Spacing is manipulated with margin settings, and the margin setting is responsive so you could control the spacing at different device sizes.
- More control over the margins of the heading and so can control where the heading appears in relation to the text that follows.
- Use HTML markup (such as the
<br>tag for a line break) or even shortcodes in the Heading field of the Heading module
Heading module settings
Items with an asterisk (*) have the option of setting a field connection.
General tab
The General tab contains the following fields. An asterisk (*) indicates the ability to create a field connection.
- Heading *
Enter text, basic HTML tags (such as a<br>tag), or a any HTML shortcode. - HTML tag
Select the heading level (H1, H2, etc.). This automatically inserts the correct heading tags into the rendered page. - Link *
Add a URL if you want the heading to contain a live link. Click Select for assistance in creating the URL to another page on your site.
Style tab
The Style tab contains the following settings.
- Color *
Default heading color is usually specified in the theme, but you can choose a custom color here. - Typography section
This is the standard DropFunnels Editor Typography section, with settings for the font family, weight, size, spacing, and so on.
Tip: While you can choose a custom Google font in each Heading module, be careful about using too many different fonts if you're trying to pare down page load times. You can check load times of your combination of Google fonts at fonts.google.com.
Advanced tab
There are all the usual Advanced tab settings for margins, visibility, animations, and advanced HTML settings.

