How to Add Coupon Link Directly in DropFunnels
Adding coupon links in DropFunnels is a simple process that allows you to automatically apply a discount when someone clicks on a link. This guide will show you how to create a link that directly applies a coupon to your page, streamlining the checkout process for your customers.
Create or Ensure You Have a Valid Coupon
Before you can apply the coupon via a direct link, ensure you have a valid coupon set up for the product.
Step 1: Log in to DropFunnels Access your DropFunnels account by logging in here.
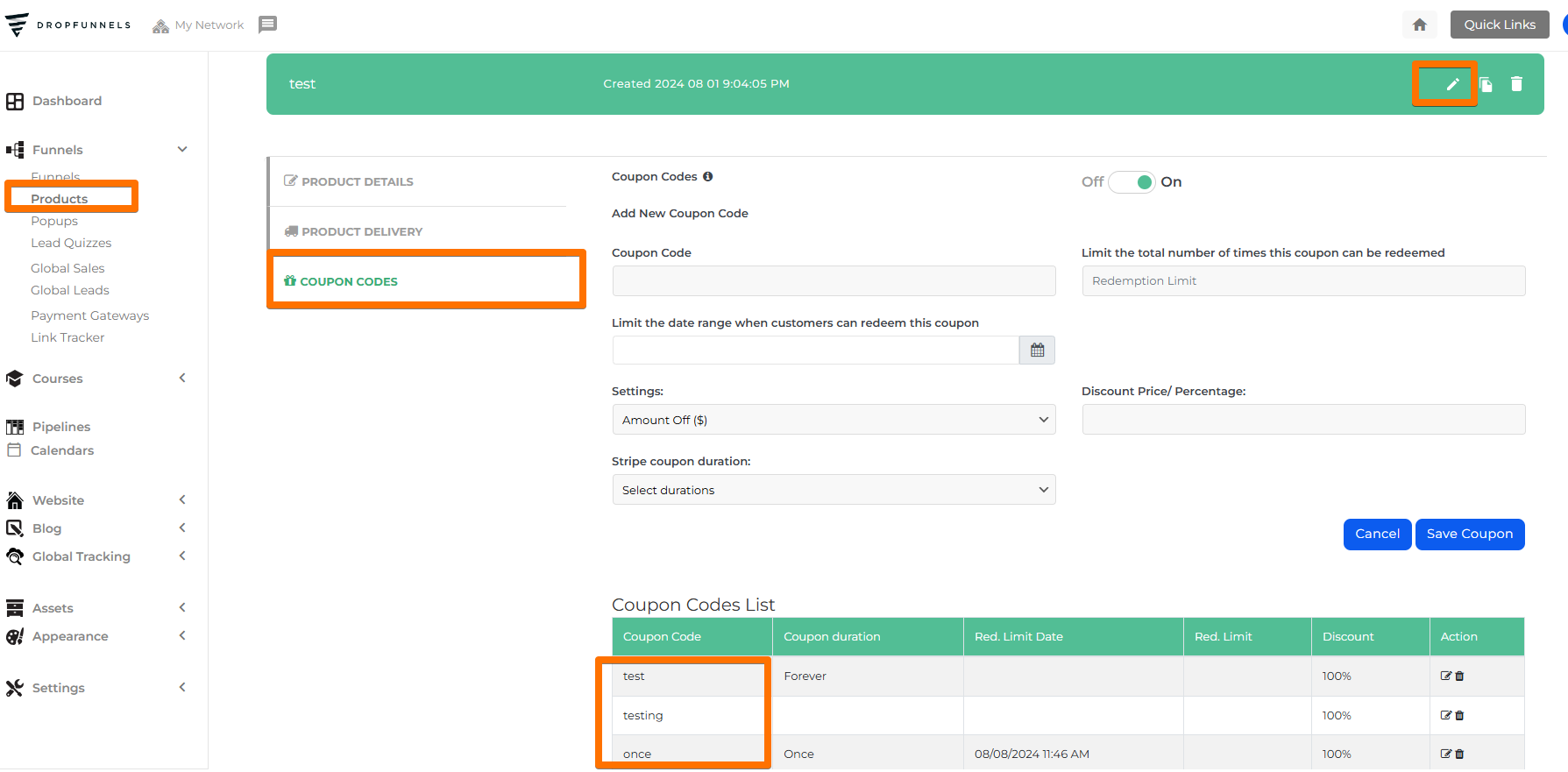
Step 2: Navigate to the Products Section From the dashboard, go to Products.
Step 3: Select the Desired Product Choose the product for which you want to apply the coupon.
Step 4: Create or View Coupon Codes Inside the product settings, go to the Coupon Codes tab to either create a new coupon or view existing ones.
Step 5: Copy the Coupon Name Note the exact name of the coupon code, as you'll need it for the link.

Create a Direct Coupon Link
With a valid coupon code ready, you can now create a link that automatically applies the discount when users visit the page.
Step 1: Identify Your Page URL Locate the URL of the page where the product is listed, for example:
https://yourfunnel.dropfunnels.com/test/front-copy.
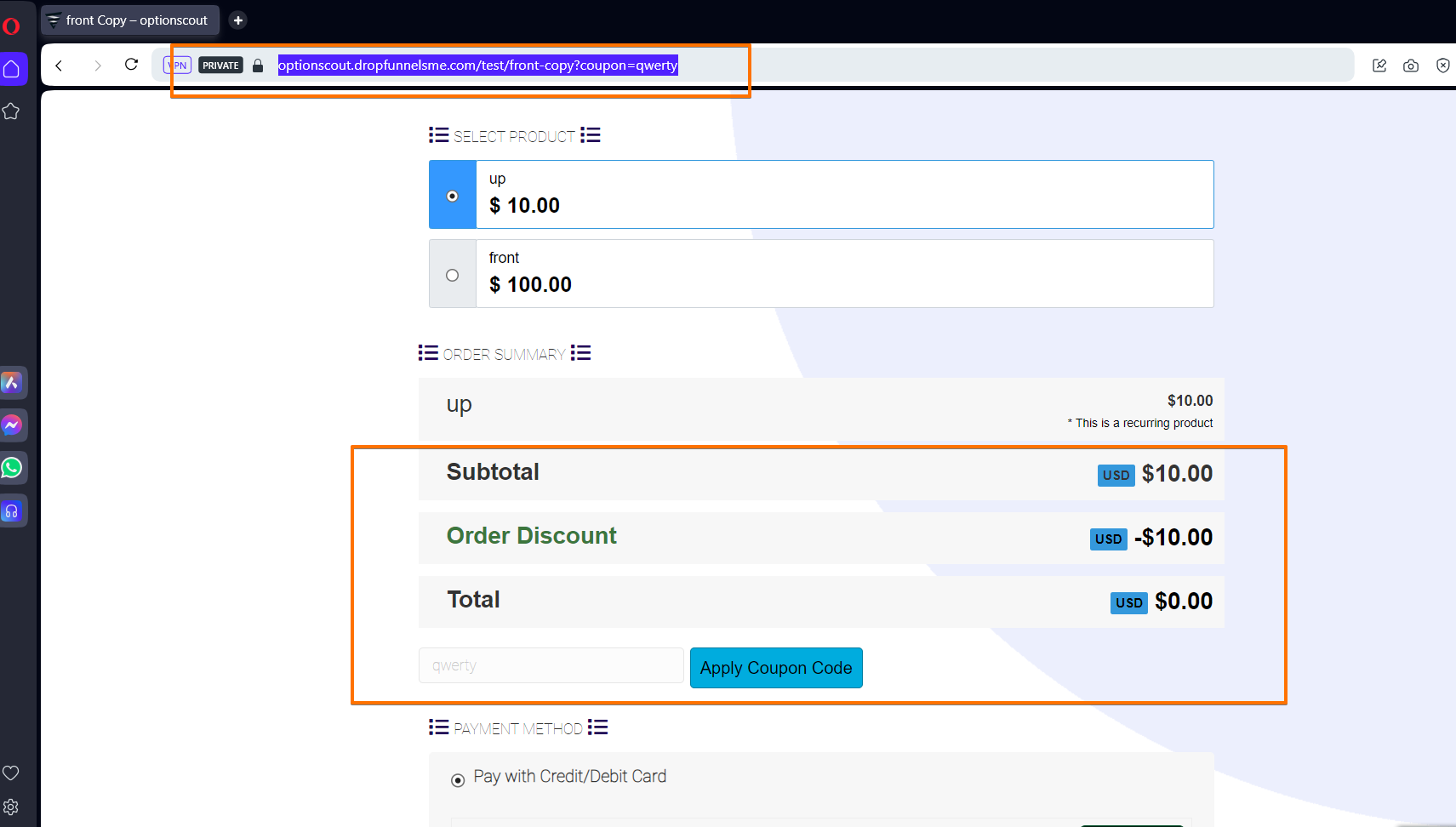
Step 2: Append the Coupon to the URL Add ?coupon=coupon_name to the end of the URL. Replace coupon_name with the actual name of your coupon.
For example:
https://yourfunnel.dropfunnels.com/test/front-copy?coupon=qwerty.
Step 3: Share the Coupon Link Now that you’ve created the direct coupon link, you can share it with your customers. Once they click the link, the coupon will automatically be applied at checkout.
Example
If your page URL is:
https://optionscout.dropfunnelsme.com/test/front-copy
And your coupon code is:
qwerty
The final URL would be:
https://optionscout.dropfunnelsme.com/test/front-copy?coupon=qwerty
Once your customers click on this link, the "qwerty" coupon will automatically be applied during the checkout process.

Conclusion
By adding ?coupon=coupon_name to the end of your DropFunnels page URL, you can easily provide your customers with a seamless discount application experience. It's a simple and effective way to drive promotions and make the checkout process easier for your customers.

