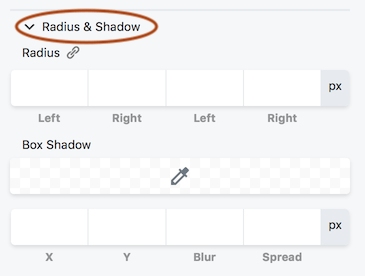
Radius and Shadow
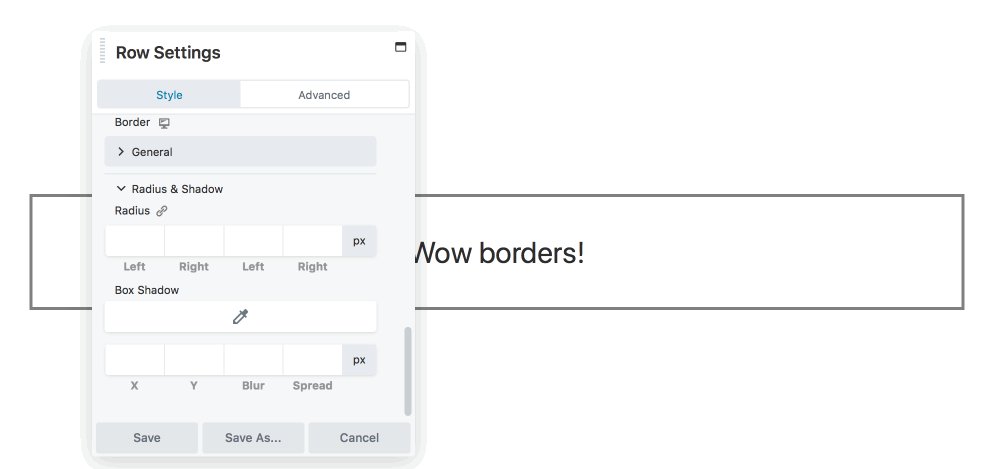
Radius and shadow effects apply whether or not a border line has been set in the General section.

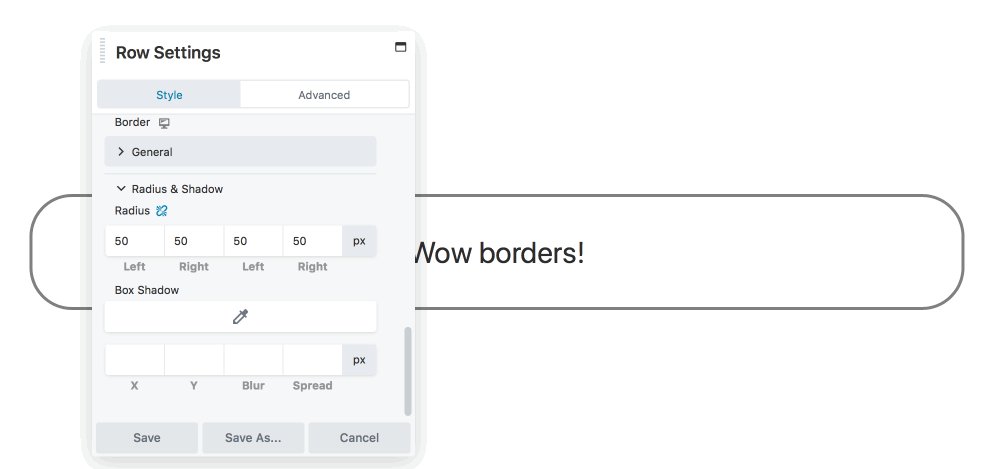
The Radius setting rounds the corners of the border box area to round the corners of either the border line, if you set one, or the edges of a row, column, or module background.
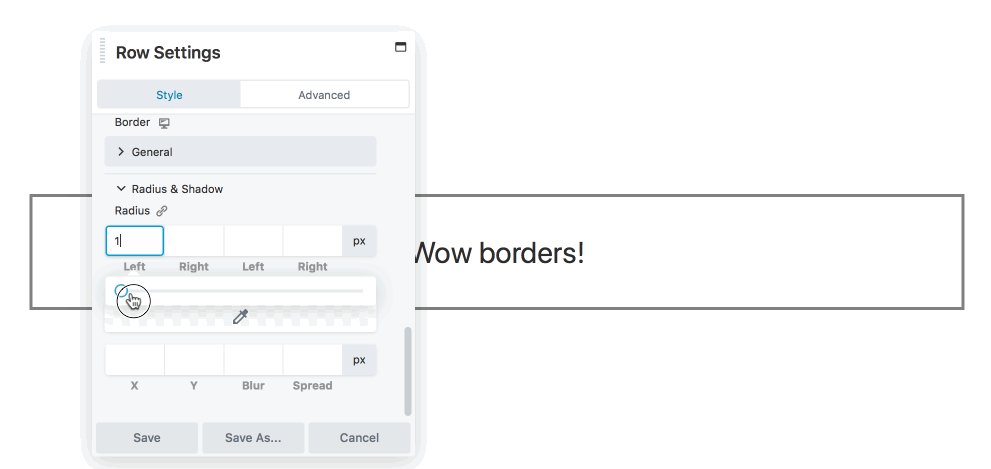
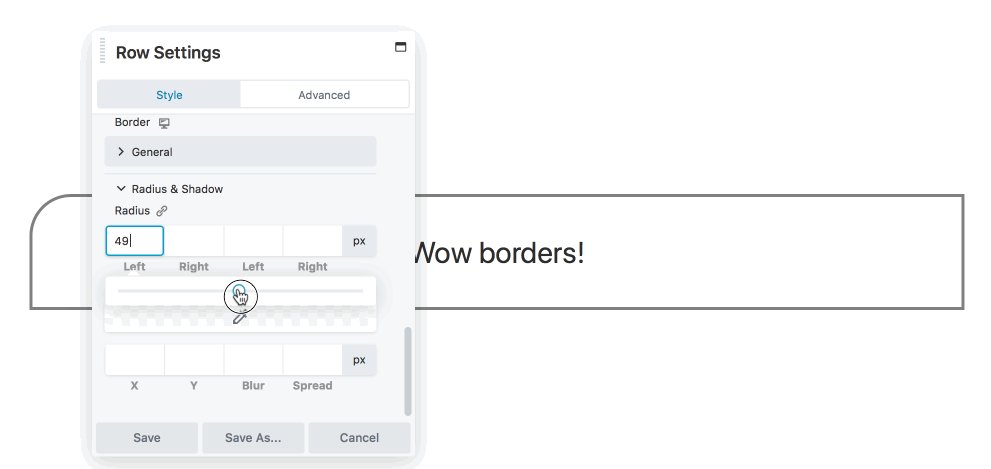
When you click any of the Radius value fields, a slider appears to quickly adjust the value. You can make all four corners the same value by clicking the Link icon. In the following animation, the slider is used to set the radius that rounds the upper left corner, then the Link icon is clicked to add the same setting to all four corners.

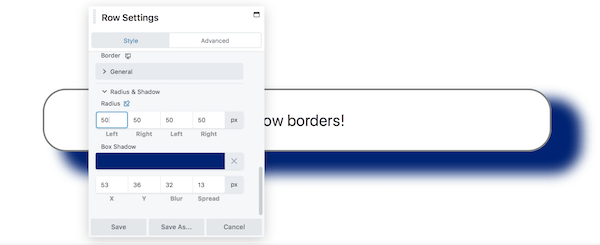
The Box shadow effect also works with sliders. Moving the X slider to the left adds a background shadow to the left, and moving it to the right adds a shadow to the right. You can also add blur to make it more shadow-like, and increase the spread to change the size of the shadow.

Note: Box shadows extend outside the row width. This means that for full- width rows with margins set to 0, the shadow will extend outside of the browser window.

